- Forums
- Product Forums
- General Purpose MicrocontrollersGeneral Purpose Microcontrollers
- i.MX Forumsi.MX Forums
- QorIQ Processing PlatformsQorIQ Processing Platforms
- Identification and SecurityIdentification and Security
- Power ManagementPower Management
- Wireless ConnectivityWireless Connectivity
- RFID / NFCRFID / NFC
- Advanced AnalogAdvanced Analog
- MCX Microcontrollers
- S32G
- S32K
- S32V
- MPC5xxx
- Other NXP Products
- S12 / MagniV Microcontrollers
- Powertrain and Electrification Analog Drivers
- Sensors
- Vybrid Processors
- Digital Signal Controllers
- 8-bit Microcontrollers
- ColdFire/68K Microcontrollers and Processors
- PowerQUICC Processors
- OSBDM and TBDML
- S32M
- S32Z/E
-
- Solution Forums
- Software Forums
- MCUXpresso Software and ToolsMCUXpresso Software and Tools
- CodeWarriorCodeWarrior
- MQX Software SolutionsMQX Software Solutions
- Model-Based Design Toolbox (MBDT)Model-Based Design Toolbox (MBDT)
- FreeMASTER
- eIQ Machine Learning Software
- Embedded Software and Tools Clinic
- S32 SDK
- S32 Design Studio
- GUI Guider
- Zephyr Project
- Voice Technology
- Application Software Packs
- Secure Provisioning SDK (SPSDK)
- Processor Expert Software
- Generative AI & LLMs
-
- Topics
- Mobile Robotics - Drones and RoversMobile Robotics - Drones and Rovers
- NXP Training ContentNXP Training Content
- University ProgramsUniversity Programs
- Rapid IoT
- NXP Designs
- SafeAssure-Community
- OSS Security & Maintenance
- Using Our Community
-
- Cloud Lab Forums
-
- Knowledge Bases
- ARM Microcontrollers
- i.MX Processors
- Identification and Security
- Model-Based Design Toolbox (MBDT)
- QorIQ Processing Platforms
- S32 Automotive Processing Platform
- Wireless Connectivity
- CodeWarrior
- MCUXpresso Suite of Software and Tools
- MQX Software Solutions
- RFID / NFC
- Advanced Analog
-
- NXP Tech Blogs
- Home
- :
- i.MX处理器
- :
- i.MX处理器知识库
- :
- How to Use Segger J-Link Plus with i.MX 8M Processors EVKs to Debug an SDK Application using VS Code
How to Use Segger J-Link Plus with i.MX 8M Processors EVKs to Debug an SDK Application using VS Code
How to Use Segger J-Link Plus with i.MX 8M Processors EVKs to Debug an SDK Application using VS Code
How to Use Segger J-Link Plus with i.MX 8M Processors EVKs to Debug an SDK Application using VS Code
Note: This guide is specifically for use with VS Code. For standalone with Segger software please refer to this guide. (How to Use Segger J-Link Plus with i.MX 8M Process... - NXP Community)
In this guide we will describe the process to start using VS Code to debug an SDK application. The board used for this guide specifically is the i.MX 8M Nano EVK, but it also applies to all processors of the i.MX 8M Family.
This guide covers the following topics:
- Hardware requirements
- Software requirements
- How to find, build, and download the i.MX SDK
- Debug Probe and i.MX 8M Nano EVK connection
- Create an SDK Application with MCUXpresso for VS Code
- Run and debug your SDK Application with MCUXpresso for VS Code
Hardware requirements
- Evaluation Kit for the i.MX8M Nano Applications Processor (i.MX 8M Nano Evaluation Kit | NXP Semiconductors)
- Quick Start Guide for i.MX8M Nano (I.MX 8M Nano EVK Quick Start Guide (nxp.com))
- J-Link Plus JTAG/SWD debug probe with USB interface (SEGGER J-Link PLUS)
- Features
Download speed up to 1MB/s
Unlimited breakpoints in flash memory
Supports direct download into RAM and flash memory
- Features
- Supported NXP Devices
Supported Devices - Search results "nxp" (segger.com) - 9 Pin Cortex-M Adapter (9-Pin Cortex-M Adapter (segger.com))
- Description
Adapts from the 20-pin 0.1'' JTAG connector to a 9-pin 0.05'' Samtec FTSH connector as defined by Arm.
- Description
Software requirements
- Windows 10 OS (host)
- J-Link Software and Documentation Pack for Windows (https://www.segger.com/products/debug-probes/j-link/models/j-link-plus/)
- i.MX 8M Nano SDK (Welcome | MCUXpresso SDK Builder (nxp.com))
- VS Code for Windows (Installation Guide: Running Visual Studio Code on Windows)
- MCUXpresso Extension for VS Code (Installation Guide: Training: Walkthrough of MCUXpresso for VS Code - NXP Community)
How to find, build, and download the i.MX 8M Nano SDK
- Enter Welcome | MCUXpresso SDK Builder (nxp.com)
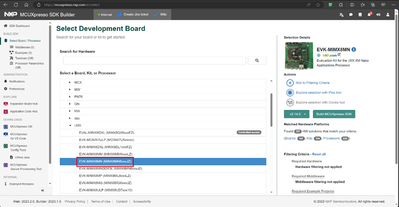
- Click on "Select Development Board"
- Select EVK-MIMX8MN (MIMX8MN6xxxJZ) from Boards -> i.MX -> EVK-MIMX8MN
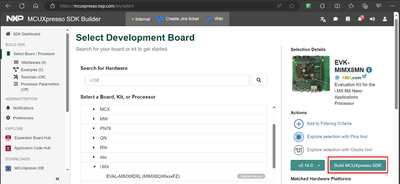
- Click on the Build MCUXpresso SDK button
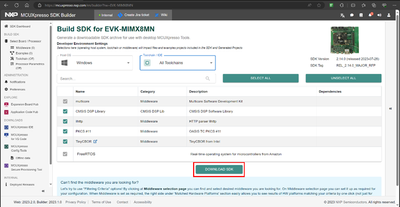
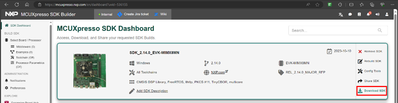
- Click on Download SDK, you'll be redirected to the MCUXpresso SDK Dashboard
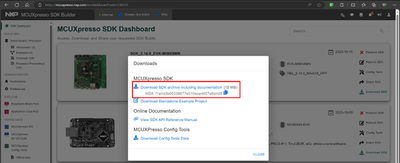
- Look for the i.MX 8M Nano SDK and click on Download SDK
- Click on Download SDK archive and documentation, accept the Software Terms and Conditions and the .zip file for the SDK will be downloaded.
Debug Probe and i.MX 8M Nano EVK connection
- Connect the debug cable (USB-UART) to the board and the other end to your PC.
- Connect the power cable to the second USB-C port and to a wall socket. Don't turn on the board yet.
- Connect the JLink Plus to your PC with the USB cable.
- Connect the JLink Plus to the JTAG of the i.MX 8M Nano EVK board
In this part we will need to identify pin number 1 from the 9 Pin Cortex-M adapter and from the i.MX 8M Nano EVK board. For the first one identifies pin 7 identifiable by a "non-connect pin".For the i.MX 8M Nano, you can identify easily with a number 1 in one corner of the connectors.
- The whole setup should look similar to this:
Create an SDK Application with MCUXpresso for VS Code
Before delving into the details of creating an SDK Application it is important to recognize the sections of VS Code User Interface. This will help us to describe accurately the buttons' position.

- Click on MCUXpresso for VS Code extension icon from the Activity Bar.
- In the section “Quickstart Panel” located in the Side Bar click on “Import Repository.”
- On this window, go to “Local” and select your previously downloaded SDK folder location. Then, click on “Import.”
- Expand the section “Installed Repositories” from Side Bar and verify your selected SDK.
- Expand the section “Projects” from Side Bar and click on “Import Example from Repository” and complete the options:
- Choose a toolchain
- Choose a board
- Choose a template
- Name
- Location
- Click on the gear icon located in the project folder to build the code.
- In “Projects” expand the “Settings” options and select “mcuxpresso-tools.json.” Here you will find a JSON file with different parameters. Defines the device that will be used to connect with the J-Link Plus.
Code:“segger”: { “device”: “MIMX8MN6_M7” } - Expand the section “Debug Probes” and verify that your J-Link Plus debug probe appears.
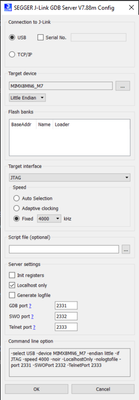
- Start SEGGER J-Link GDB Server.
- On section “Target Device” select MIMX8MN6_M7 and click “OK”.
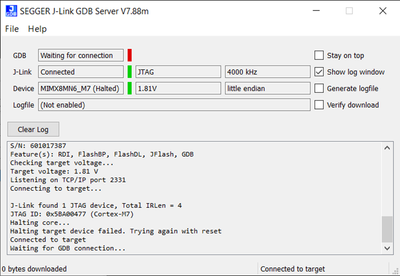
- You will see the following window.
Run and debug your SDK Application with MCUXpresso for VS Code
- Click on “Debug” located in the project folder, to start with the debugging session.
- In the Panel click on “Serial Monitor,” set it to the serial debug port with the lowest numbered port with the following settings:
- Baud rate: 115200
- Line ending: None
- Use the debug controls to run the code.
- Verify your code output in the “Serial Monitor.”