- Forums
- Product Forums
- General Purpose MicrocontrollersGeneral Purpose Microcontrollers
- i.MX Forumsi.MX Forums
- QorIQ Processing PlatformsQorIQ Processing Platforms
- Identification and SecurityIdentification and Security
- Power ManagementPower Management
- Wireless ConnectivityWireless Connectivity
- RFID / NFCRFID / NFC
- Advanced AnalogAdvanced Analog
- MCX Microcontrollers
- S32G
- S32K
- S32V
- MPC5xxx
- Other NXP Products
- S12 / MagniV Microcontrollers
- Powertrain and Electrification Analog Drivers
- Sensors
- Digital Signal Controllers
- Vybrid Processors
- ColdFire/68K Microcontrollers and Processors
- 8-bit Microcontrollers
- PowerQUICC Processors
- OSBDM and TBDML
- S32M
-
- Solution Forums
- Topics
- Mobile Robotics - Drones and RoversMobile Robotics - Drones and Rovers
- NXP Training ContentNXP Training Content
- University ProgramsUniversity Programs
- Rapid IoT
- NXP Designs
- SafeAssure-Community
- OSS Security & Maintenance
- Using Our Community
-
- Software Forums
- MCUXpresso Software and ToolsMCUXpresso Software and Tools
- CodeWarriorCodeWarrior
- MQX Software SolutionsMQX Software Solutions
- Model-Based Design Toolbox (MBDT)Model-Based Design Toolbox (MBDT)
- FreeMASTER
- eIQ Machine Learning Software
- Embedded Software and Tools Clinic
- S32 SDK
- S32 Design Studio
- GUI Guider
- Zephyr Project
- Voice Technology
- Application Software Packs
- Secure Provisioning SDK (SPSDK)
- Processor Expert Software
-
- Cloud Lab Forums
-
- Knowledge Bases
- ARM Microcontrollers
- Identification and Security
- i.MX Processors
- Model-Based Design Toolbox (MBDT)
- QorIQ Processing Platforms
- S32 Automotive Processing Platform
- CodeWarrior
- Wireless Connectivity
- MCUXpresso Suite of Software and Tools
- MQX Software Solutions
- RFID / NFC
- Advanced Analog
-
- Home
- :
- MCUXpressoソフトウェアとツール
- :
- MCUXpresso 一般知識ベース
- :
- AppWizard: Creating a new project and adding a background image
AppWizard: Creating a new project and adding a background image
- RSS フィードを購読する
- 新着としてマーク
- 既読としてマーク
- ブックマーク
- 購読
- 印刷用ページ
- 不適切なコンテンツを報告
AppWizard: Creating a new project and adding a background image
AppWizard: Creating a new project and adding a background image
Introduction
Graphical user interfaces (GUIs) have become increasingly popular and have richer graphics than ever before, but creating these displays can be time consuming without help. With time to market being such an important factor in product development, it is important to have a tool to speed up the development of GUIs for your products. SEGGER's AppWizard is a GUI development tool that does just that, by helping you create ready to run GUI applications (built on top of SEGGER's emWin graphics library of course).
This document will show you how to create a new AppWizard project and add a background image to get you started on GUI project. We will be using the i.MX RT1050 but the directions should apply to any device that is supported by emWin in the MCUXpresso SDK.
Environment
- SEGGER AppWizard v1.0 or later
- NXP MCUXpresso IDE v11.0.1 or later
- MIMXRT1050-EVKB
- MCUXpresso SDK for the MIMXRT1050-EVKB (including emWin)
Downloading and installing the MCUXpresso SDK
The first step is to download and install the MCUXpresso SDK for the device you are working with. Make sure that emWin is included as an optional software component. Refer to the video Getting Started with emWin and MCUXpresso if you need instructions on how to do this.
Downloading and installing AppWizard
AppWizard can be downloaded from the NXP emWin Libraries Download tab. Navigate to www.nxp.com/emwin-graphics-libraries, click on the download tab, and then click on Download next to the AppWizard Application Development Tool.
Clicking this link will download an installer to your PC. Just run the installer and follow the prompts to install AppWizard to your PC. Remember that NXP recommends selecting defaults for any install options present.
Importing an SDK example
Before creating your new AppWizard project, a space to save and export the generated files to is needed. NXP recommends importing the simplest example to use as a template: the emwin_serial_terminal demo. To import this example, follow these directions.
- Open MCUXpresso IDE and select any workspace desired.
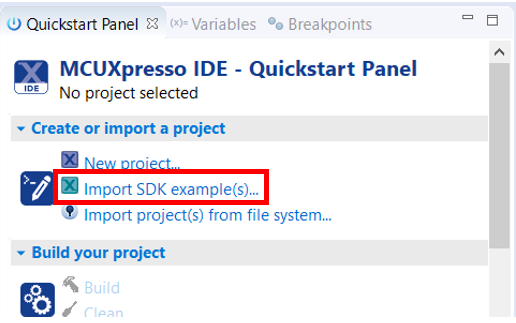
- In the Quickstart Panel, select Import SDK examples.
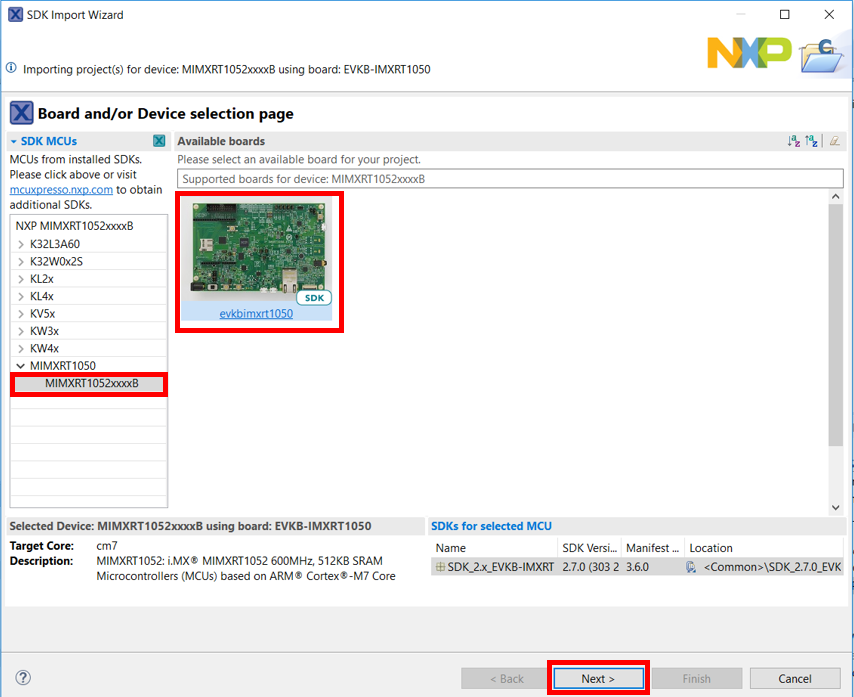
- Select your Board or Device. Make sure your board or device is supported by emWin in the SDK. For this example, we will select the evkbmimxrt1050.
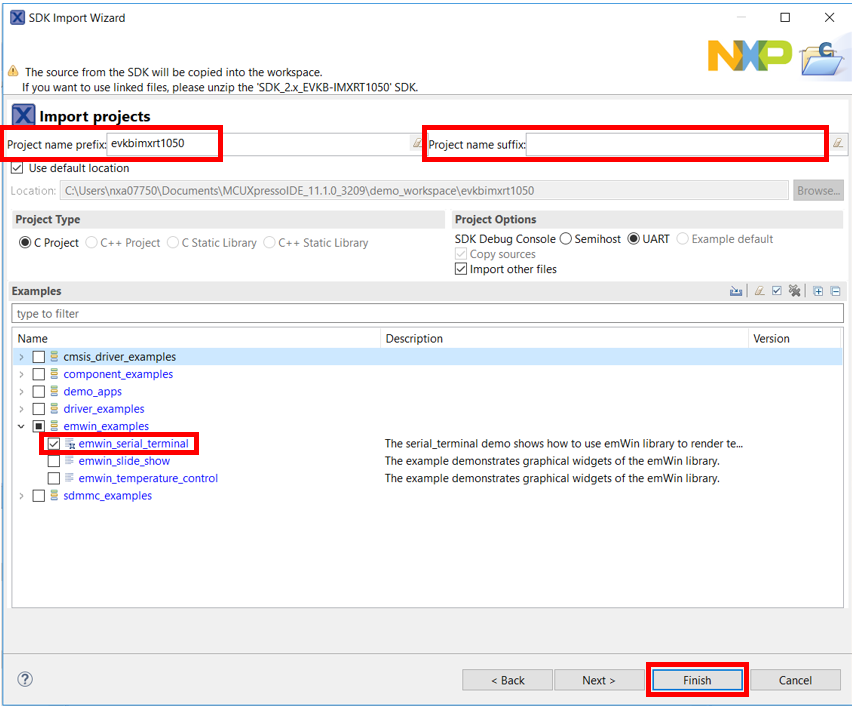
- In the next dialog box, locate the emwin_examples group in the Examples category and expand it. Select the emwin_serial_terminal example. Note that here you can also give your project a descriptive prefix or suffix.
Creating a new AppWizard project
After the example project has been created, the AppWizard project can now be created, as there is a location to save the project and keep the generated files. Perform the following directions to create a new AppWizard project.
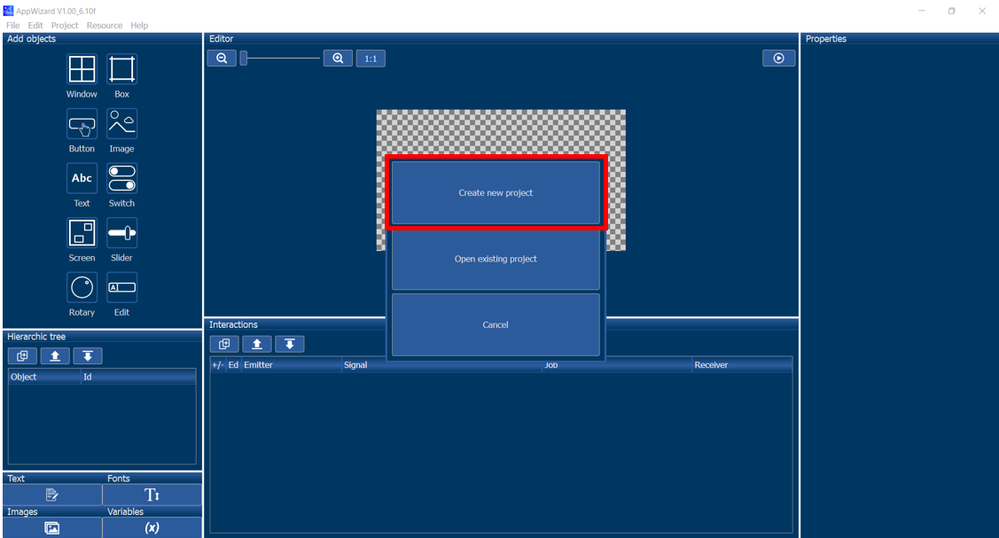
- First open AppWizard. If this is the first time you have opened AppWizard, it will prompt you to create a new project, open a project, or cancel (which would simply close the application). If so, select "Create new project". If not, you can select File->New project.
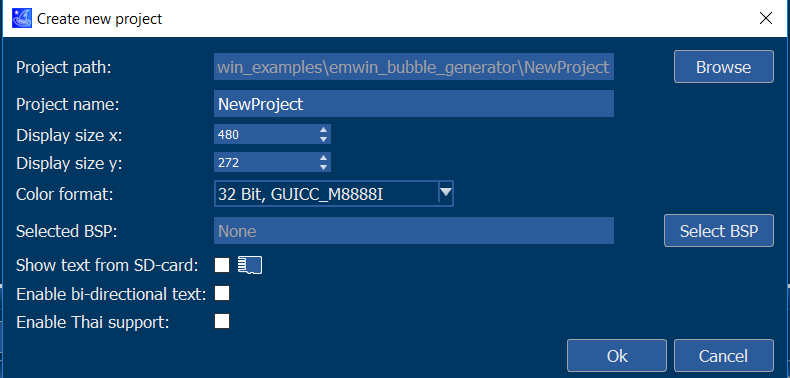
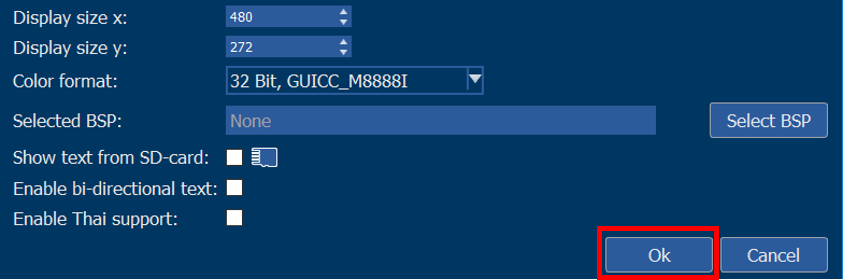
- A dialog box with extra options will pop-up.
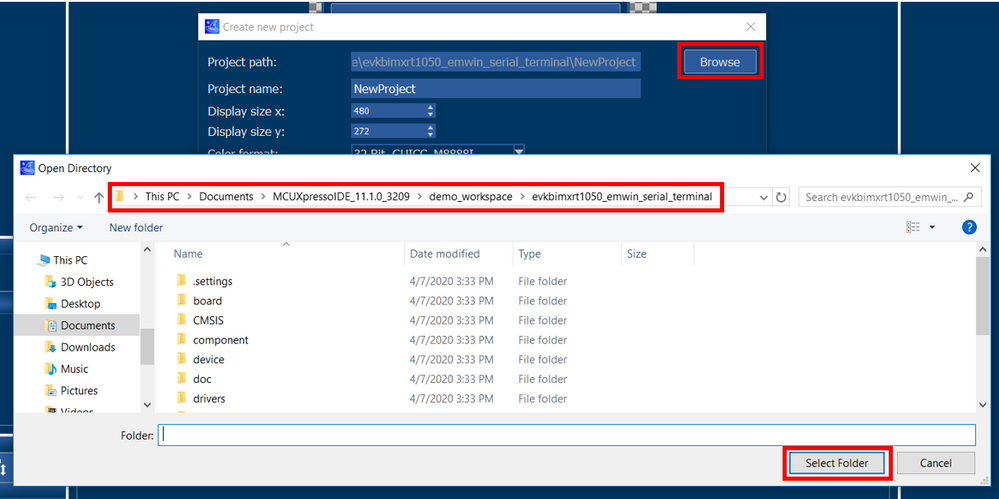
- Select Browse to choose a destination folder for the AppWizard generated files. It is recommended to choose a location local to the project you just imported. This will be located in the workspace location you chose when starting MCUXpresso.
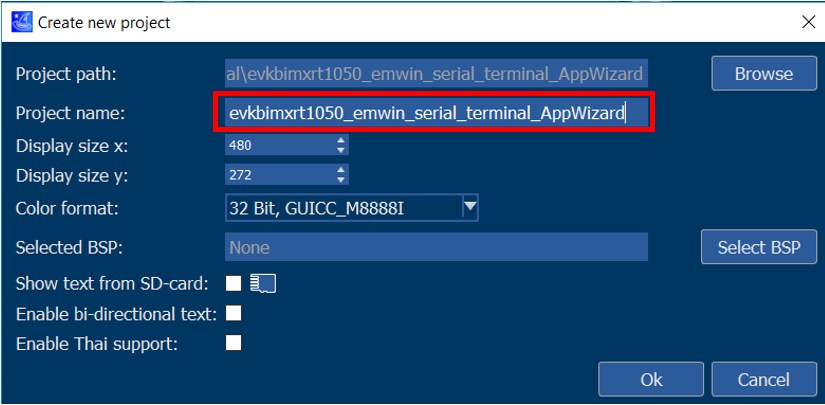
- The next step is to give your AppWizard project a name. It is recommended to choose the same name as the MCUXpresso project appended with "_AppWizard" as shown below.
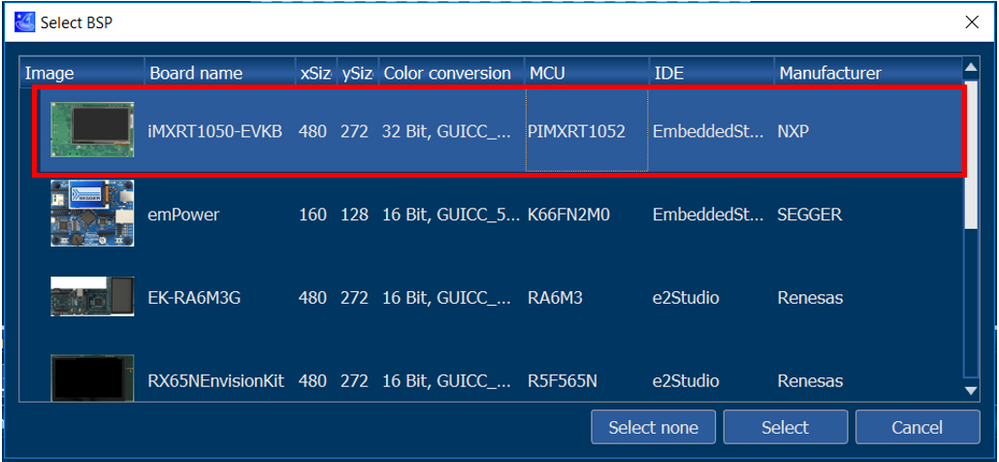
- Now, you can either select a BSP
- If you select a BSP, make sure you select the BSP for your board.
- If you select a BSP, make sure you select the BSP for your board.
- Or manually select the display size and color format if the device and display you are using is not available in a predetermined BSP. (NOTE: If you don't select a BSP, you will need to create the Target/GUI_Lib folder manually to get this tutorial to work. The directions for this are presented later in the document.)
The last three check-boxes are optional selections that enable SD-card support, bi-directional text support and Thai language support.
- Finally, click Ok to create your new project.
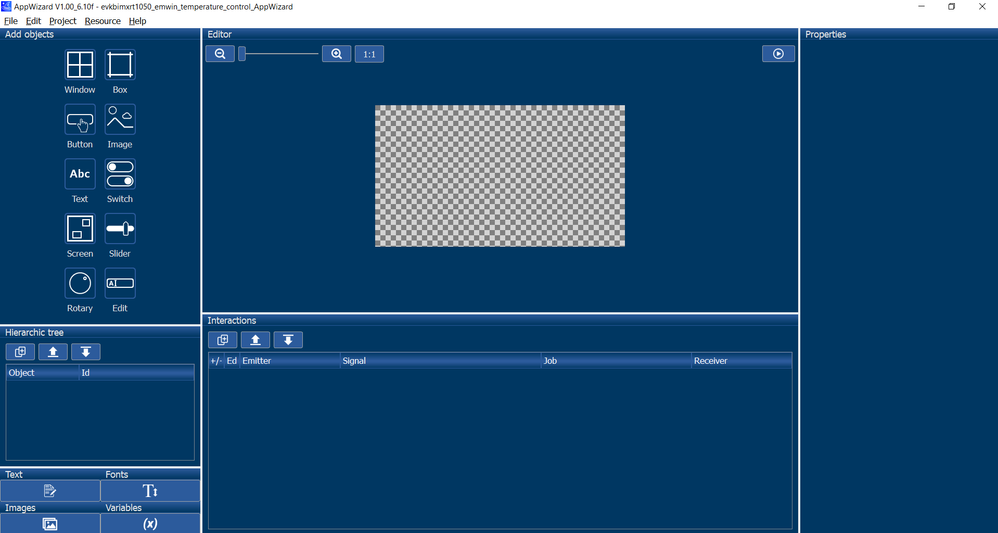
In the newly created AppWizard project, a blank canvas will be displayed.
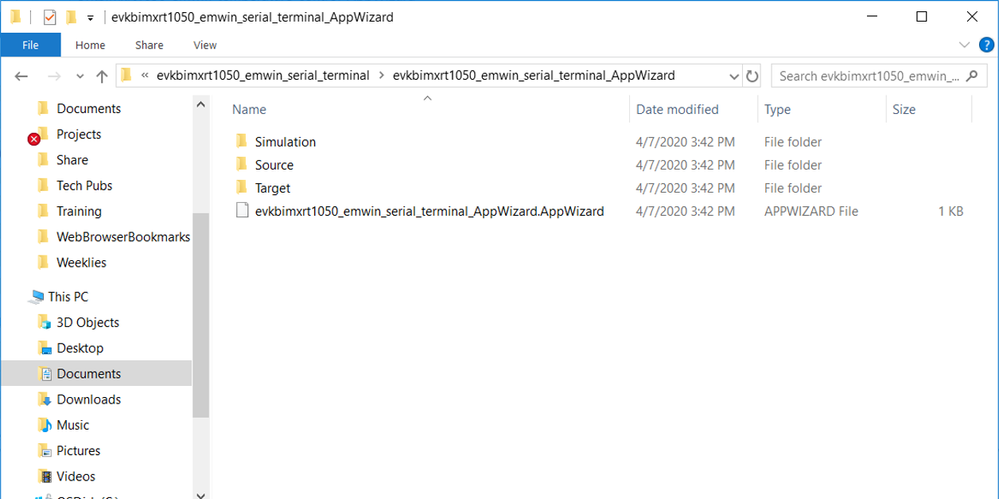
In the project folder, a new folder will be created named with the project named established in the creation of the project.
In this folder, there will be the AppWizard project you created, a Simulation folder (for holding the simulation files), Source folder (for holding the source files AppWizard will create) and a Target folder (that holds BSP files and library files). (NOTE: The target folder will not exist if you did not select a BSP.)
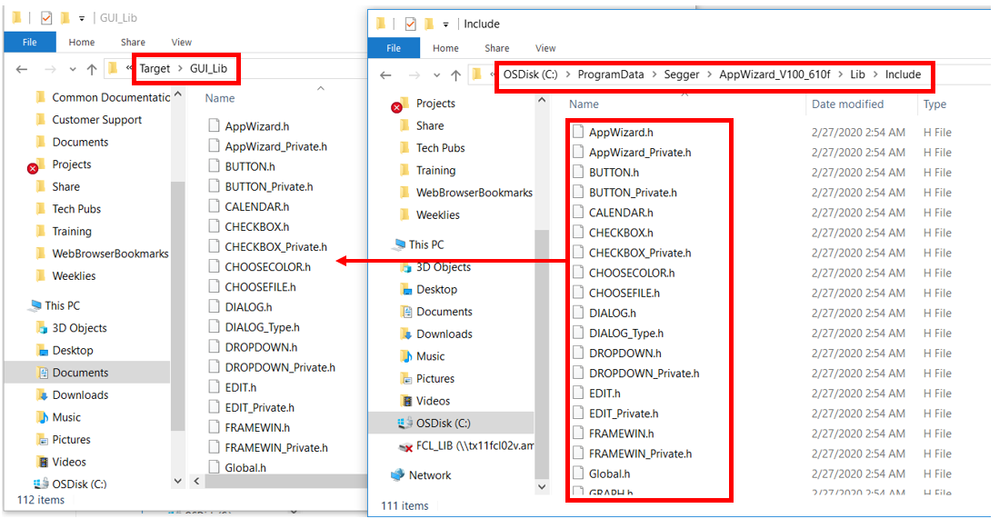
If you did not select a BSP, manually create a Target folder in the evkbimxrt1050_emwin_serial_terminal_AppWizard folder. Within the Target folder, create a GUI_Lib folder. Then copy the header files from <root>/ProgramData/Segger/AppWizard_<version>/Lib/Include to the Target/GUI_Lib folder you just created.
Then copy the library from <root>/ProgramData/Segger/AppWizard_<version>/Lib/GCCM4 to the Target/GUI_Lib folder you just created. (NOTE: You could use the library in GCCM7FP if desired, but you would need to rename the library to libGUI.a and enable floating point support. )
Adding a background image to your AppWizard project
Next, you will want to add a background image to your project and generate the files for use in your MCUXpresso project. Follow these directions to add a background image to your project.
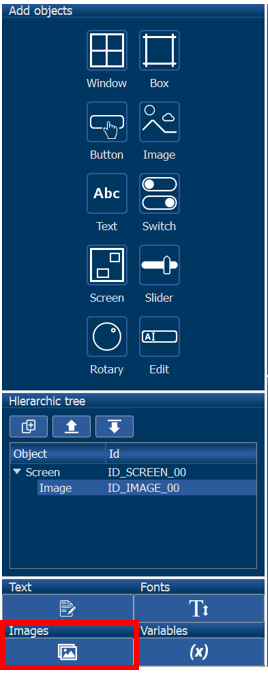
- Click Images on the left hand panel to bring up the Image Resource dialog box.
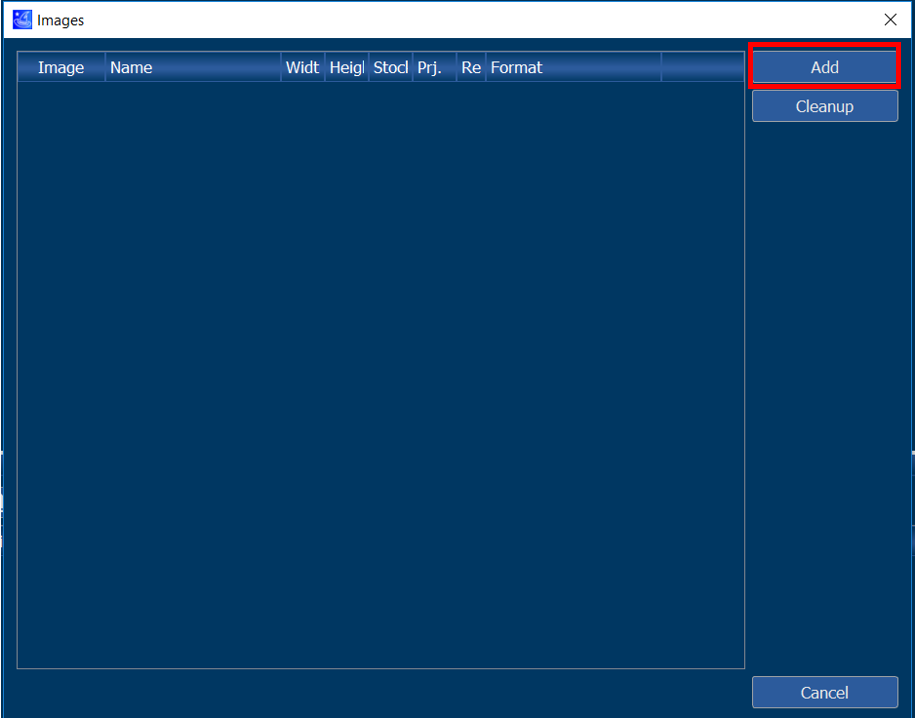
- In the Image Resource dialog box, select Add.
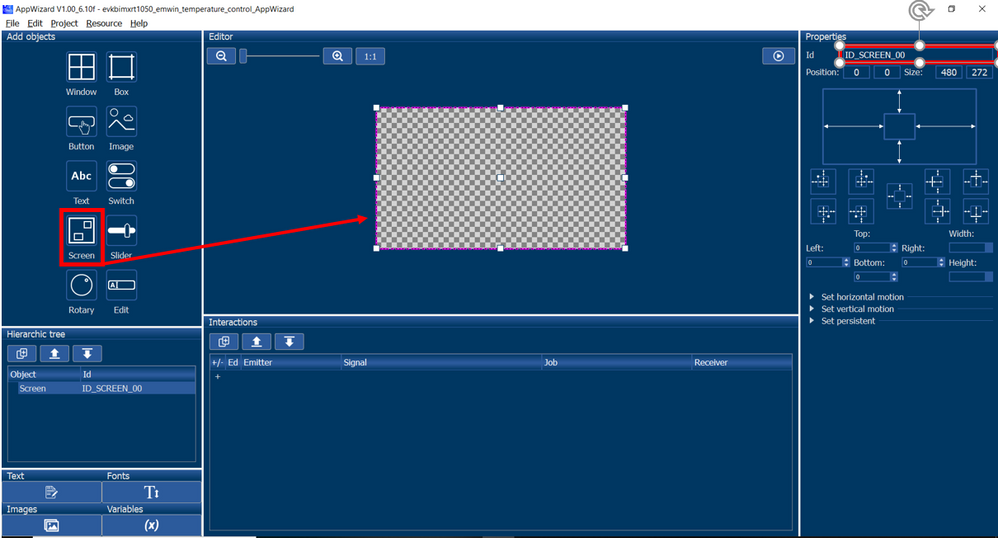
- This will allow you to select an image from anywhere on your PC. The file you will select will automatically be copied and placed in <AppWizard project root>/Resource/Image. Once you have added the images, they need to be added to the canvas. The first step to being able to add any objects (including images) to your blank canvas is to add a screen to the canvas. Drag and drop the screen icon onto the canvas to add a screen. With the screen added and selected, you should see the properties of the screen and can edit the properties if you need.
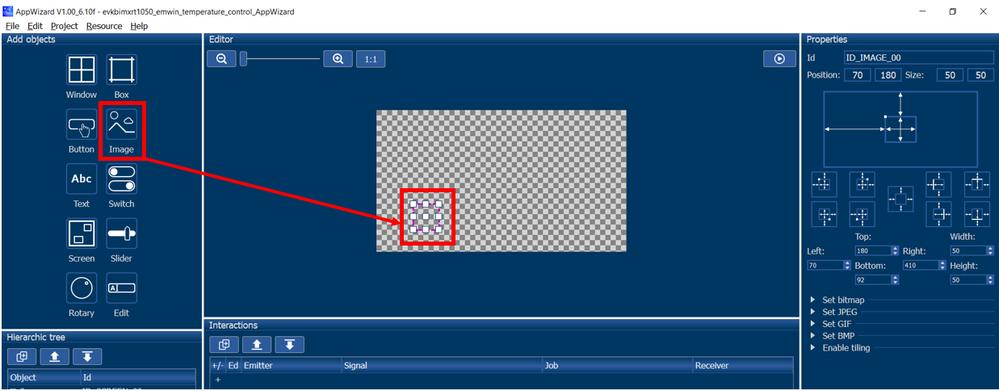
- Now, add an image object to the screen, by clicking and dragging the Image icon to the screen you just added.
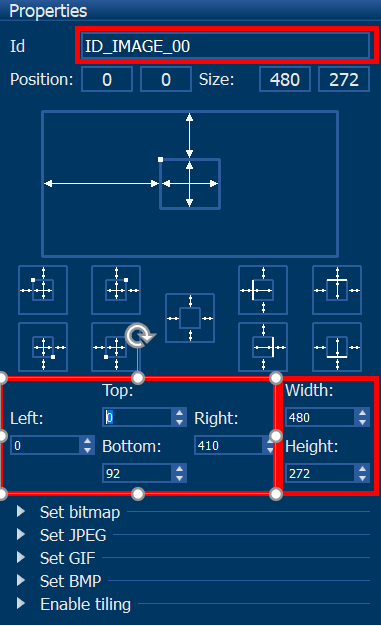
- With the image selected, you can change the size, position, and name of the image from the window pane on the right side of the screen. Change the height and width to match that of the size of the screen and change to 0, 0.
- Using this control panel, click the arrow to the left of bitmap, and then click the square underneath bitmap to set the bitmap image to use for this image object.
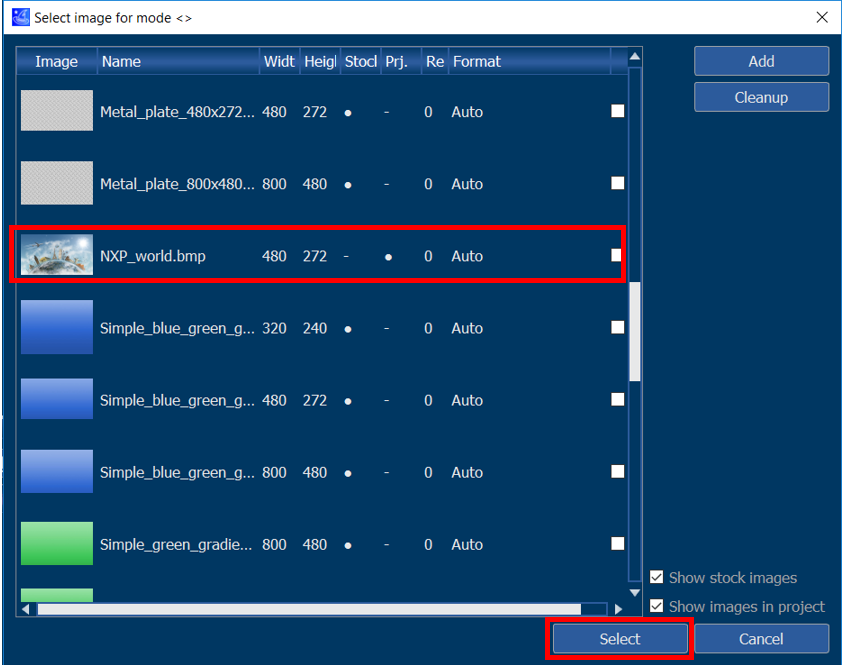
- Clicking the square brings up the Select image dialog box. Scroll to find the image you want to use, select it, and then click Select to use it as the image.
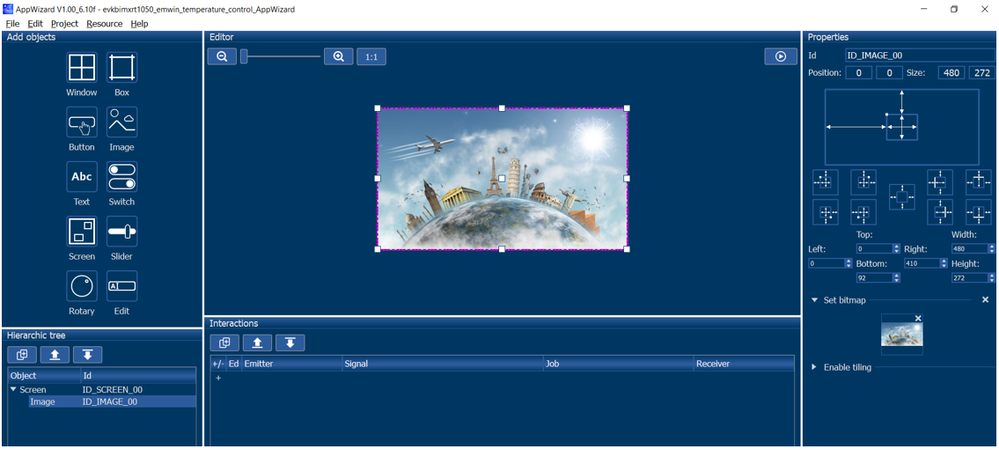
- The image should now appear in the project as it would appear on your screen.
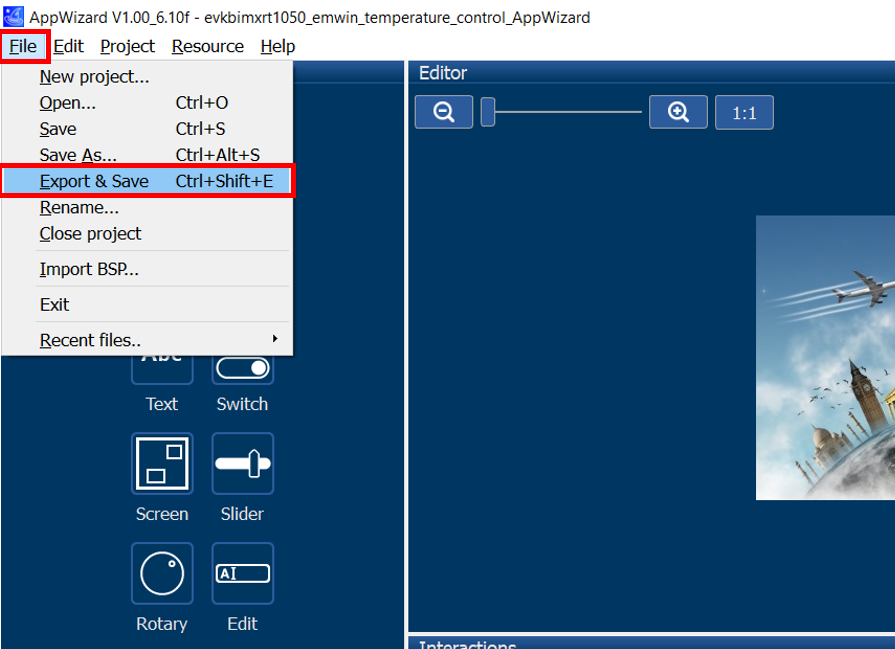
- Finally, click File->Export and Save. This will generate the AppWizard files necessary to program your development board.
Modifying your MCUXpresso project settings
Once the AppWizard project files are generated, the MCUXpresso project needs to be modified to use the AppWizard files. The MCUXpresso project should still be open from the previous directions in this document. If not, go back and perform them to make sure the project is open.
The following directions detail how to configure your MCUXpresso project to use the AppWizard files.
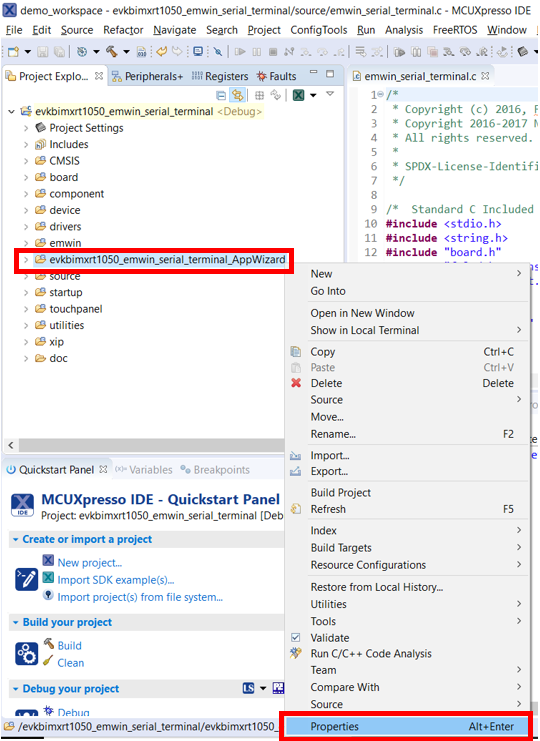
- In the MCUXpresso project, first find the AppWizard project folder in the MCUXpresso Project Explorer. Right click on the folder and select Properties as shown.
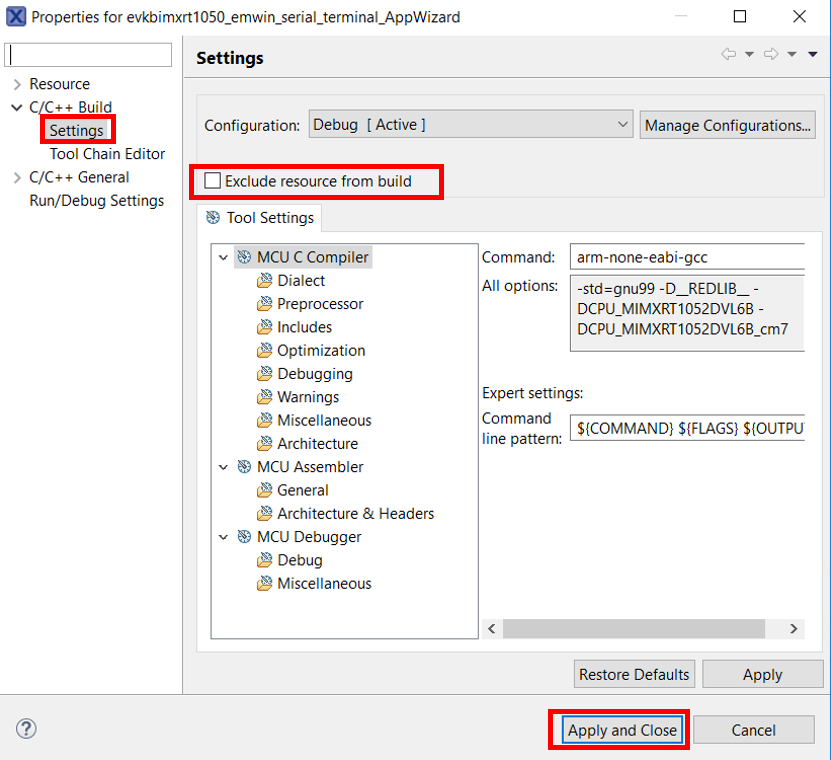
- Select Settings in the C/C++ Build Category. Ensure that "Exclude resource from build" is unchecked, and click Apply and Close.
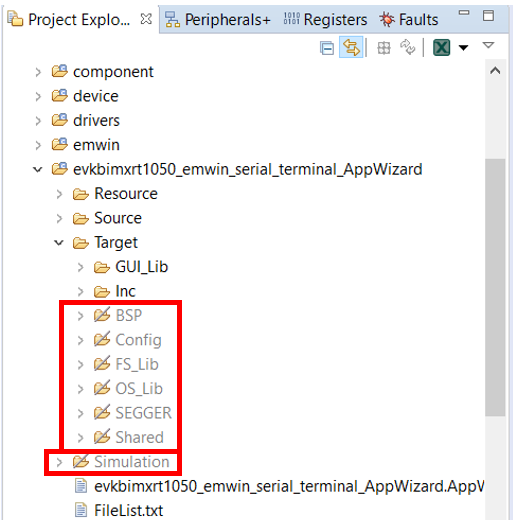
- Next, expand the AppWizard project folder and then expand the Target folder. Right click on the Config folder and open the Properties dialog box.
- In C/C++ Build -> Settings, be sure to check "Exclude resource from build". Then click Apply and Close.
- Repeat steps 3 and 4 for the BSP, FS_Lib, OS_Lib, SEGGER, Shared, and Simulation folders.
- Right click on the project and select properties to open the project properties dialog box.
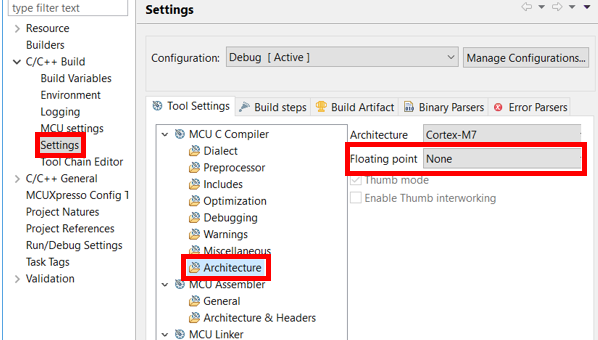
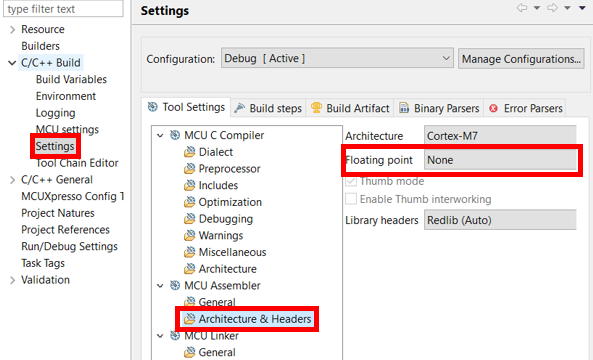
- In the C/C++ Build -> Settings category, select MCU C Compiler -> Architecture. Change Floating point to None as shown.
- In MCU Assembler -> Architecture and Headers, change Floating point to None as shown.
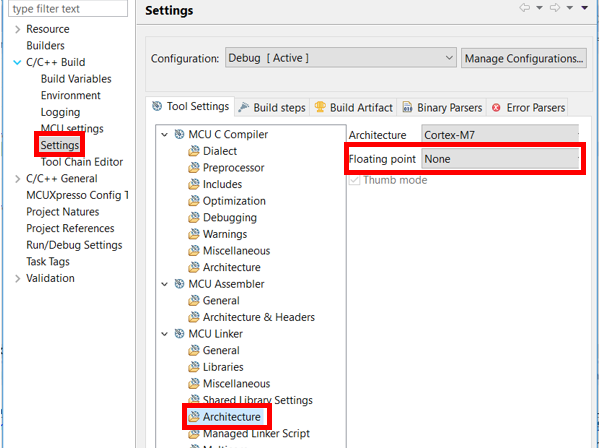
- In MCU Linker-> Architecture, change Floating point to None as shown.
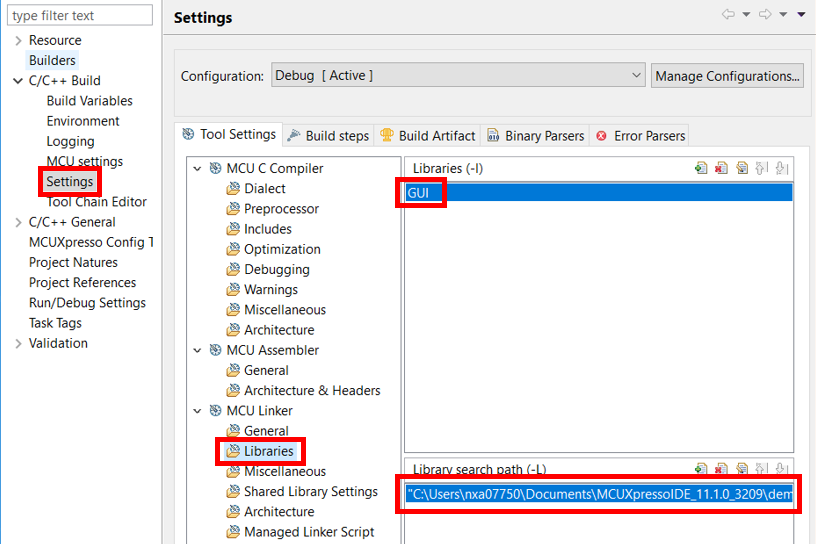
- Next, in MCU Linker -> Libraries, change the library to "GUI" and change the search path to the location where the library is located. (Note that in the file system on your PC, the library will actually be named "libGUI.a". MCUXpresso should still be set to look for GUI. MCUXpresso will look for a file that begins with "lib" and will remove this prefix when passing this library to the linker.)
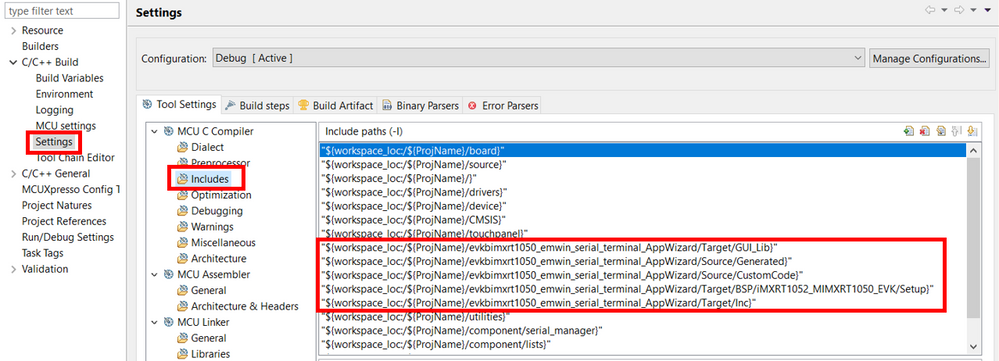
- The final step in modifying the project settings is adding the include search paths. Under MCU C Compiler, select includes and ensure the following paths are included
- "${workspace_loc:/${ProjName}/evkbimxrt1050_emwin_serial_terminal_AppWizard/Target/GUI_Lib"
- "${workspace_loc:/${ProjName}/evkbimxrt1050_emwin_serial_terminal_AppWizard/Source/Generated"
- "${workspace_loc:/${ProjName}/evkbimxrt1050_emwin_serial_terminal_AppWizard/Source/CustomCode"
- "${workspace_loc:/${ProjName}/evkbimxrt1050_emwin_serial_terminal_AppWizard/Target/BSP/iMXRT1052_MIMXRT1050_EVK/Setup"
- "${workspace_loc:/${ProjName}/evkbimxrt1050_emwin_serial_terminal_AppWizard/Target/Inc"
- Also be sure to remove the following paths:
- "${workspace_loc:/${ProjName}/emwin/emWin_Config
- "${workspace_loc:/${ProjName}/emwin/emWin_header
Modifying the project source
After modifying the project properties, there are source file changes that need to be made since the original source was not intended to be used with AppWizard. Here are the source changes that need to be made to get you going.
- Add APPW_X_NoFS.c to the project by simply copying this file into the Source folder in the file system on your PC. (Note that the APPW_X_NoFS.c file can be downloaded from the NXP emWin Libraries download tab.)
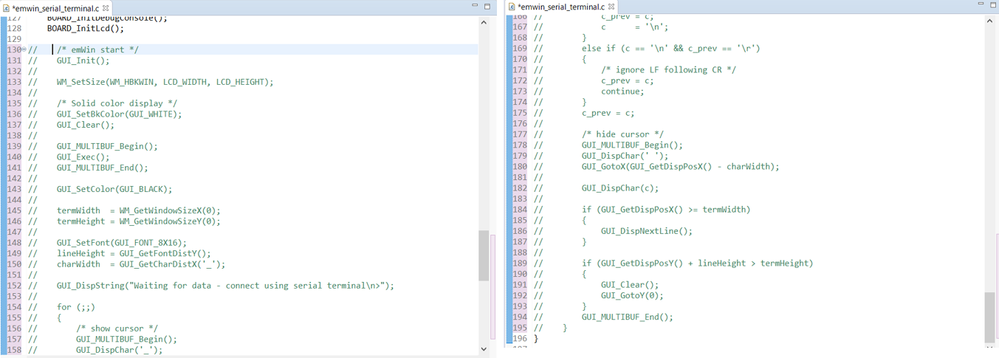
- In the main source file, emwin_serial_terminal.c, comment out or delete everything underneath BOARD_InitLcd() as shown below.
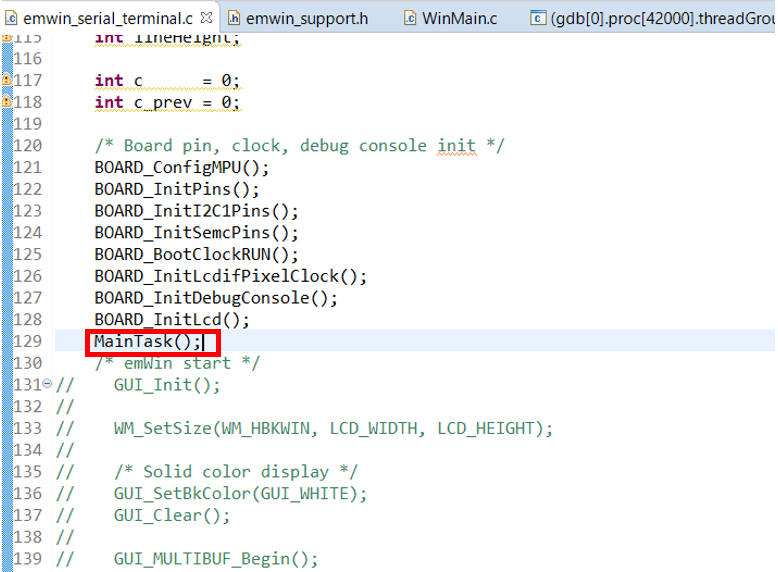
- Just underneath BOARD_InitLcd(), insert a call to MainTask() as shown.
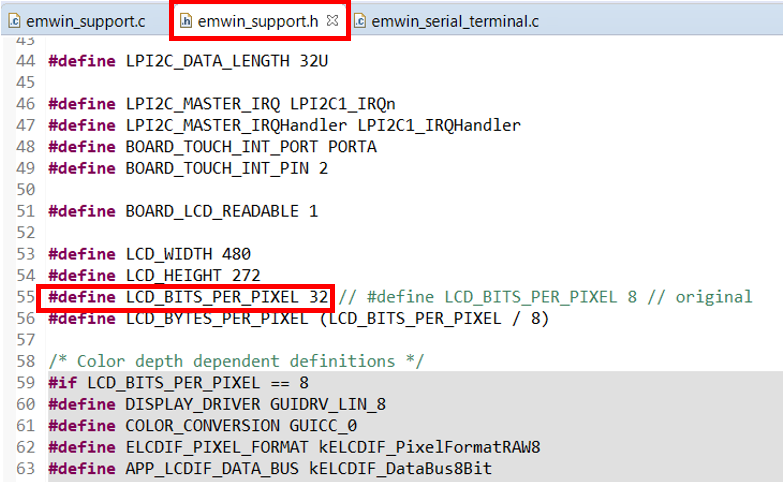
- Finally, open emwin_support.h (found in the board folder), change the LCD_BITS_PER_PIXEL to 32. If you keep the default to 8, the background image will be loaded into the frame buffer because of how LCD_X_DisplayDriver was written.
Conclusion
That's it for how to create a new project in AppWizard and how to add a background image. At this point, you should be able to compile and download your project to the target board. You should know how to import a simple SDK example to use as a template, create a new AppWizard project, add a screen and image to this project, modify the template project to use the AppWizard project source files and library, and how to modify the source to use the new AppWizard project.
- 既読としてマーク
- 新着としてマーク
- ブックマーク
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Customer would like to use EmWin AppWizard for RT1064. They checking with us whether they could use the latest version of Segger Appwizard v1.20(Download in Segger website) instead of our EmWin Appwizard v1.08 in nxp.com. Is there any SDK support for the latest Appwizard version.
Thanks.
Regards,
Audrey
- 既読としてマーク
- 新着としてマーク
- ブックマーク
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hi @EngHuiPeng ,
I believe this should be possible. I haven't tried this but I don't see any reason it wouldn't work either. I think you would just need to replace the library files in the same manner as I showed when working without a BSP.
Best regards,
Chris
- 既読としてマーク
- 新着としてマーク
- ブックマーク
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Chris,
I tried using v1.2 but I cannot see the BSP selection for RT1064. How to do the library replacement.
Thanks.
Regards,
Audrey
- 既読としてマーク
- 新着としてマーク
- ブックマーク
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hi @EngHuiPeng ,
If the RT1064 device isn't in the selection list of the v1.2, then they may not have support for this device in AppWizard yet. You would need to follow the step 6 in the Creating a New AppWizard Project section as I have outlined. The steps to include the library are there.
Best regards,
Chris
- 既読としてマーク
- 新着としてマーク
- ブックマーク
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Customer follow the step 6 in the Creating a New AppWizard Project section. But all her screens overlap and flicker few times before changing to next screen. Attached is the video.
What could be the possible reason for this behaviour? Appreciate your advice.
Regards,
Audrey