- Forums
- Product Forums
- General Purpose MicrocontrollersGeneral Purpose Microcontrollers
- i.MX Forumsi.MX Forums
- QorIQ Processing PlatformsQorIQ Processing Platforms
- Identification and SecurityIdentification and Security
- Power ManagementPower Management
- Wireless ConnectivityWireless Connectivity
- RFID / NFCRFID / NFC
- Advanced AnalogAdvanced Analog
- MCX Microcontrollers
- S32G
- S32K
- S32V
- MPC5xxx
- Other NXP Products
- S12 / MagniV Microcontrollers
- Powertrain and Electrification Analog Drivers
- Sensors
- Vybrid Processors
- Digital Signal Controllers
- 8-bit Microcontrollers
- ColdFire/68K Microcontrollers and Processors
- PowerQUICC Processors
- OSBDM and TBDML
- S32M
- S32Z/E
-
- Solution Forums
- Software Forums
- MCUXpresso Software and ToolsMCUXpresso Software and Tools
- CodeWarriorCodeWarrior
- MQX Software SolutionsMQX Software Solutions
- Model-Based Design Toolbox (MBDT)Model-Based Design Toolbox (MBDT)
- FreeMASTER
- eIQ Machine Learning Software
- Embedded Software and Tools Clinic
- S32 SDK
- S32 Design Studio
- GUI Guider
- Zephyr Project
- Voice Technology
- Application Software Packs
- Secure Provisioning SDK (SPSDK)
- Processor Expert Software
- Generative AI & LLMs
-
- Topics
- Mobile Robotics - Drones and RoversMobile Robotics - Drones and Rovers
- NXP Training ContentNXP Training Content
- University ProgramsUniversity Programs
- Rapid IoT
- NXP Designs
- SafeAssure-Community
- OSS Security & Maintenance
- Using Our Community
-
- Cloud Lab Forums
-
- Knowledge Bases
- ARM Microcontrollers
- i.MX Processors
- Identification and Security
- Model-Based Design Toolbox (MBDT)
- QorIQ Processing Platforms
- S32 Automotive Processing Platform
- Wireless Connectivity
- CodeWarrior
- MCUXpresso Suite of Software and Tools
- MQX Software Solutions
- RFID / NFC
- Advanced Analog
-
- NXP Tech Blogs
- Home
- :
- ソフトウェア・フォーラム
- :
- FreeMASTER
- :
- JS script example for LocalFileOpen/LocalFileWriteString/LocalFileOpen
JS script example for LocalFileOpen/LocalFileWriteString/LocalFileOpen
- RSS フィードを購読する
- トピックを新着としてマーク
- トピックを既読としてマーク
- このトピックを現在のユーザーにフロートします
- ブックマーク
- 購読
- ミュート
- 印刷用ページ
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hello
I tried to use FM3.1 JS(ActiveX) to write or read FM variable to my local folder but fail. Can I print out the "FMSTR_PROJECT_PATH"? Any related example for local file handle?
Thanks a lot
Fred
解決済! 解決策の投稿を見る。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hello,
The FMSTR_PROJECT_PATH represents path to a saved FreeMASTER project file (.pmp/.pmpx file).
Typically you will have your HTML page stored in the same directory as project file or (even better) in a subdirectory of a directory where the project file is stored. This will enable you to pack the HTML and all other resource files (pictures, script files, etc) to the .pmp file when saving (see User Guide section 5.3).
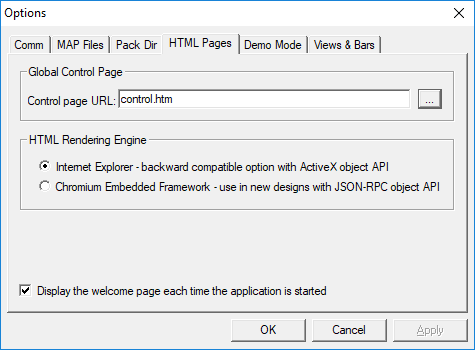
See a minimalistic test page code below. Save it as "control.htm" together with the project file and specify its name as the Control page URL in project options.
<html><head></head>
<body>
<OBJECT id="pcm" height="0" width="0" classid="clsid:48A185F1-FFDB-11D3-80E3-00C04F176153">
</OBJECT>
<script language="JScript">
function TestWrite() {
var handle = pcm.LocalFileOpen("FMSTR_PROJECT_PATH/" + file_name.value, "a");
if(handle) {
var characters_written = pcm.LocalFileWriteString(handle, to_write.value + "\r\n");
pcm.LocalFileClose(handle);
alert(characters_written + " characters written to '" + file_name.value + "'");
}
else {
alert("Cannot open '" + file_name.value + "' " + pcm.LastRetMsg);
}
}
</script>
FreeMASTER Write test <br>
filename <input id="file_name" type="text" value="test.txt"> <br>
text <input id="to_write" type="text" value="string to write"> <br>
<input id="do_write" type="button" onclick="TestWrite()" value="Write!">
</body></html>
Michal
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hello,
The FMSTR_PROJECT_PATH represents path to a saved FreeMASTER project file (.pmp/.pmpx file).
Typically you will have your HTML page stored in the same directory as project file or (even better) in a subdirectory of a directory where the project file is stored. This will enable you to pack the HTML and all other resource files (pictures, script files, etc) to the .pmp file when saving (see User Guide section 5.3).
See a minimalistic test page code below. Save it as "control.htm" together with the project file and specify its name as the Control page URL in project options.
<html><head></head>
<body>
<OBJECT id="pcm" height="0" width="0" classid="clsid:48A185F1-FFDB-11D3-80E3-00C04F176153">
</OBJECT>
<script language="JScript">
function TestWrite() {
var handle = pcm.LocalFileOpen("FMSTR_PROJECT_PATH/" + file_name.value, "a");
if(handle) {
var characters_written = pcm.LocalFileWriteString(handle, to_write.value + "\r\n");
pcm.LocalFileClose(handle);
alert(characters_written + " characters written to '" + file_name.value + "'");
}
else {
alert("Cannot open '" + file_name.value + "' " + pcm.LastRetMsg);
}
}
</script>
FreeMASTER Write test <br>
filename <input id="file_name" type="text" value="test.txt"> <br>
text <input id="to_write" type="text" value="string to write"> <br>
<input id="do_write" type="button" onclick="TestWrite()" value="Write!">
</body></html>
Michal