- Forums
- Product Forums
- General Purpose MicrocontrollersGeneral Purpose Microcontrollers
- i.MX Forumsi.MX Forums
- QorIQ Processing PlatformsQorIQ Processing Platforms
- Identification and SecurityIdentification and Security
- Power ManagementPower Management
- MCX Microcontrollers
- S32G
- S32K
- S32V
- MPC5xxx
- Other NXP Products
- Wireless Connectivity
- S12 / MagniV Microcontrollers
- Powertrain and Electrification Analog Drivers
- Sensors
- Vybrid Processors
- Digital Signal Controllers
- 8-bit Microcontrollers
- ColdFire/68K Microcontrollers and Processors
- PowerQUICC Processors
- OSBDM and TBDML
- S32M
-
- Solution Forums
- Software Forums
- MCUXpresso Software and ToolsMCUXpresso Software and Tools
- CodeWarriorCodeWarrior
- MQX Software SolutionsMQX Software Solutions
- Model-Based Design Toolbox (MBDT)Model-Based Design Toolbox (MBDT)
- FreeMASTER
- eIQ Machine Learning Software
- Embedded Software and Tools Clinic
- S32 SDK
- S32 Design Studio
- GUI Guider
- Zephyr Project
- Voice Technology
- Application Software Packs
- Secure Provisioning SDK (SPSDK)
- Processor Expert Software
- MCUXpresso Training Hub
-
- Topics
- Mobile Robotics - Drones and RoversMobile Robotics - Drones and Rovers
- NXP Training ContentNXP Training Content
- University ProgramsUniversity Programs
- Rapid IoT
- NXP Designs
- SafeAssure-Community
- OSS Security & Maintenance
- Using Our Community
-
- Cloud Lab Forums
-
- Knowledge Bases
- ARM Microcontrollers
- i.MX Processors
- Identification and Security
- Model-Based Design Toolbox (MBDT)
- QorIQ Processing Platforms
- S32 Automotive Processing Platform
- Wireless Connectivity
- CodeWarrior
- MCUXpresso Suite of Software and Tools
- MQX Software Solutions
-
- Home
- :
- i.MX处理器
- :
- i.MX RT Crossover MCUs Knowledge Base
- :
- Customize emWin applications on i.MX RT
Customize emWin applications on i.MX RT
Customize emWin applications on i.MX RT
Customize emWin applications on i.MX RT
- INTRODUCTION
- REQUIREMENTS
- UTILITY USAGE
- INTEGRATION
- FUNCTIONAL DEMONSTRATION
1. INTRODUCTION
This document explains how to create an emWin application using as reference the emwin_temperature_control demo included on MCUXpresso SDK, and the emWin Utilities. The custom application for this example, is a Tic-Tac-Toe game, using the emWin GUI as user input, adding the proper logic for game implementation on the emWin generated code, and running on a MIMXRT1060-EVK board.
2. REQUIREMENTS
For the demonstration of this demo, the following material is required:
- MIMXRT1060-EVK board with the RK043FN02H-CT 4.3" LCD Panel.
- MCUXpresso IDE v11.0.
- MCUXpresso SDK v2.6.2 for EVK-MIMXRT1060, including the emWin middleware.
- Segger emWin 5.38b Libraries and Utilities.
- emWin 5.30 documentation.
3. UTILITY USAGE
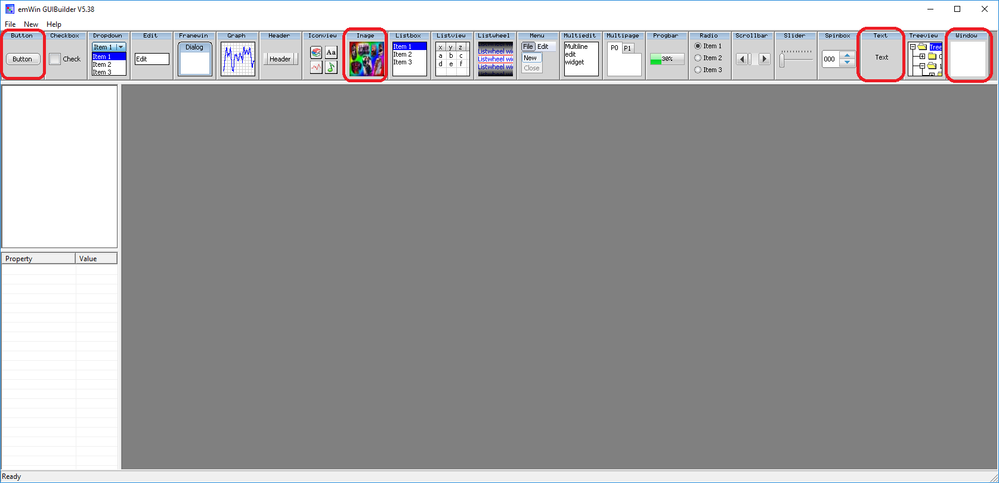
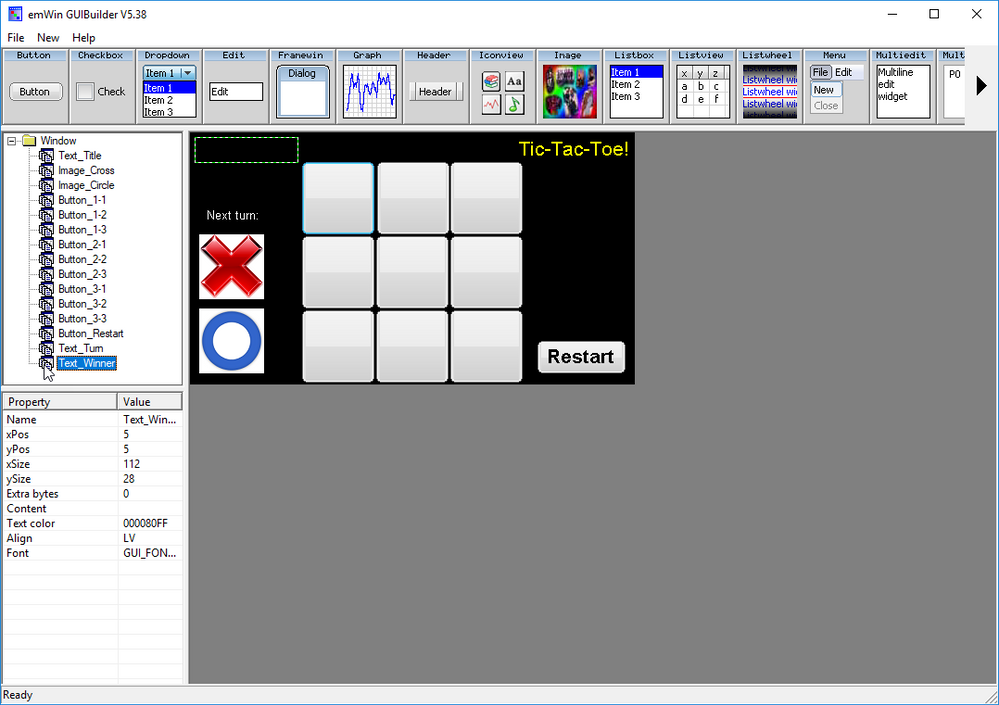
For this demo, just GUIBuilder utility is used, and from this utility, just four widget elements are implemented on the application: Window, Text, Button and Image.
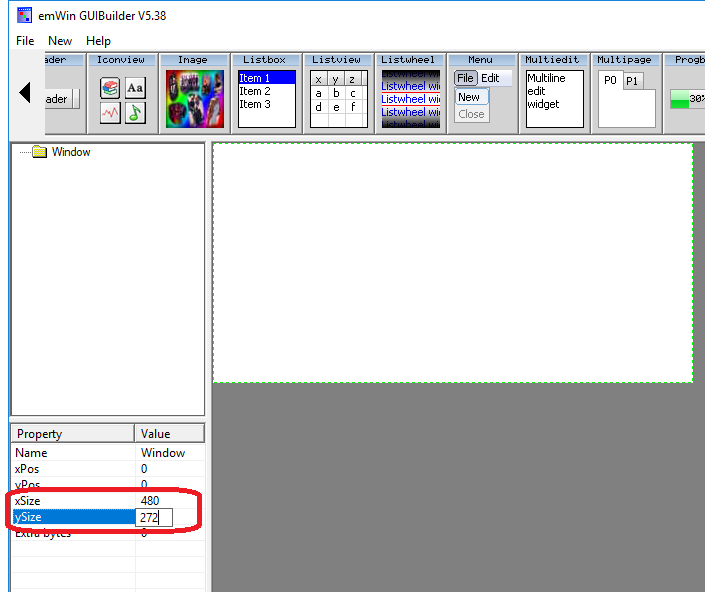
At the beginning, one Window is added, configuring its xSize and ySize to 480 x 272, matching with screen's resolution.
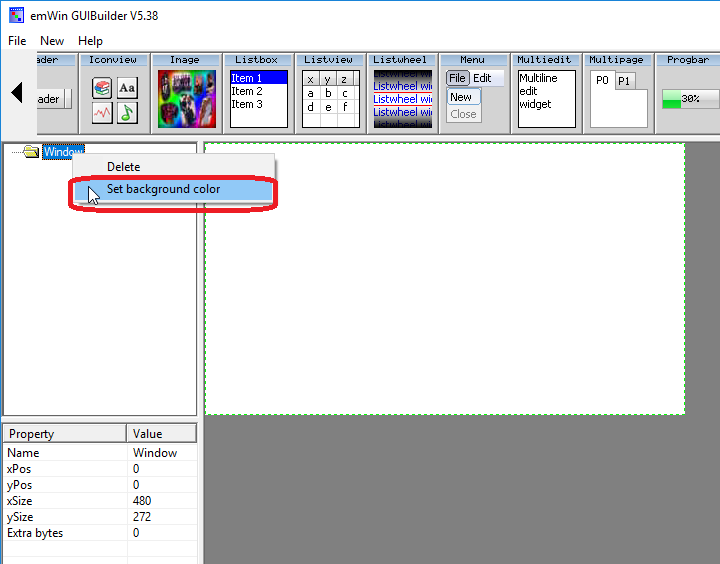
Over this Window, all the other elements are placed. Each Widget have proprieties that could be added/modified with the right click menu.
The overall number of used widgets elements are the following:
- Three Text widgets, one for the title, other to indicate the next turn, and a third that is empty, because it will be dynamically updated to indicate the winner of the game (or indicating a Draw).
- Two Image widgets, on where BPM files are loaded and converted to constant arrays, to have the Cross/Circle icons indicating the current turn of the game.
- Ten Button widgets, one to reinitialize the game, and the other nine to build the 3x3 array used for the game.
The complete application layout is shown on the following figure:
Then, click on "File->Save" menu, and a file named "WindowDLG.c" file should be created on the same folder on where GUIBuilder utility is located. The "WindowDLG.c" file of this demo, as well as the BMP files for the cross/circle icons could be found on the attachments of this document. Additionally, you could also click on "File->Open" to open the downloaded "WindowDLG.c" file and modify it by your own.
4. INTEGRATION
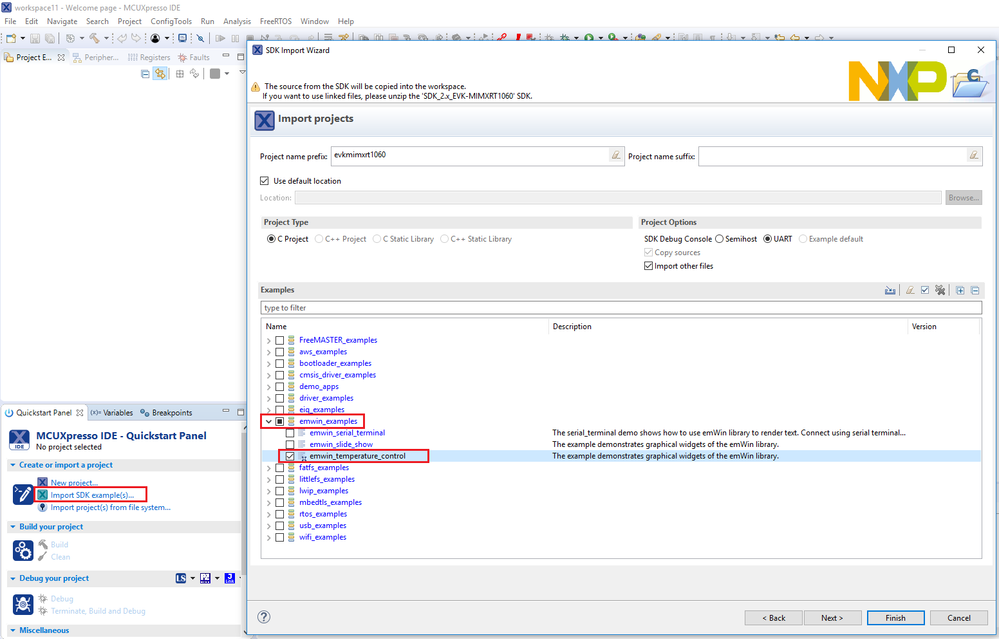
1) First of all, it is required to import the "emwin_temperature_control" demo included on MCUXpresso SDK for MIMXRT1060-EVK board:
Import SDK example(s) -> evkmimxrt1060 -> emwin_examples -> emwin_temperature_control
2) Just after importing the demo, by convenience we have renamed the project and the "source->emwin_temperature_control.c" to "evkmimxrt1060_emwin_tictactoe" and "emwin_tictactoe.c" (right click -> rename).
After applying these changes, the demo should be able to be compiled and downloaded without errors and running without issues:
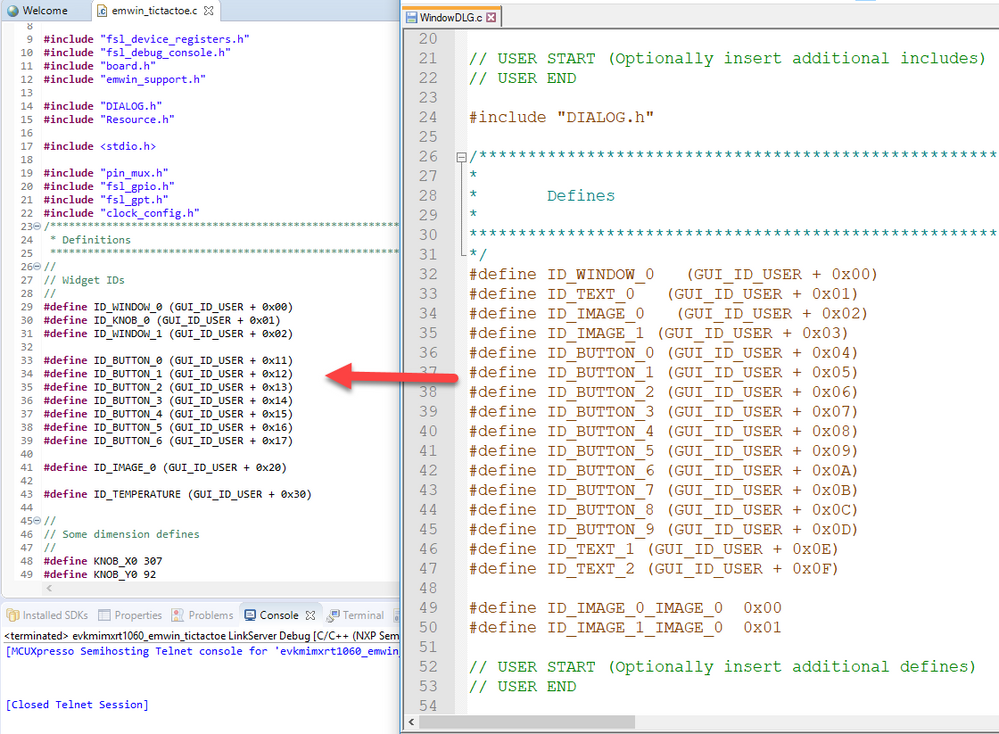
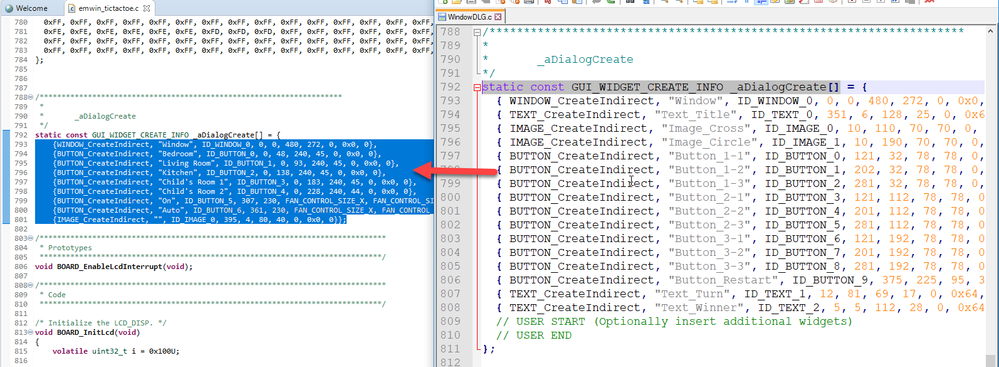
3) Then, open the "WindowDLG.c" file generated by the GUIBuilder and locate the "Defines" section. Copy all of them and replace the Definitions for Widgets IDs already included on the "emwin_tictactoe.c" file.
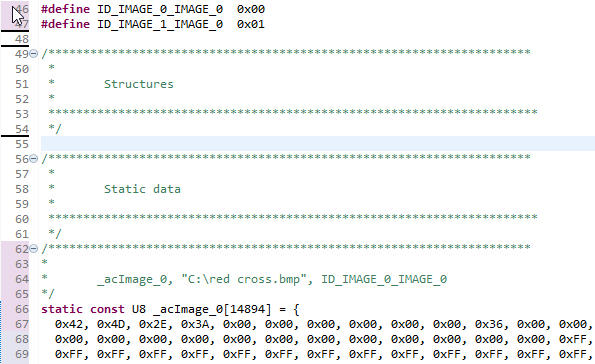
4) Also remove the "Some dimension defines" and "Colors" sections of the "emwin_tictactoe.c" file, and also the content of "Structures", "Static data". From the same file, also remove the sections for "_aGradient", "_GetSelectedRoom", "_SetFanButtonState", "_cbButton", "_cbButtonFan", "_cbKnob", "_DrawKnob", "_OnRelease".
5) Add the "_acImage_0" and "_acImage_1" arrays from the "WindowDLG.c" file to the "Static data" section of "emwin_tictactoe.c" file.
6) Replace all the elements from the "_aDialogCreate" array from the "emwin_tictactoe.c" with the ones from the "WindowDLG.c" file.
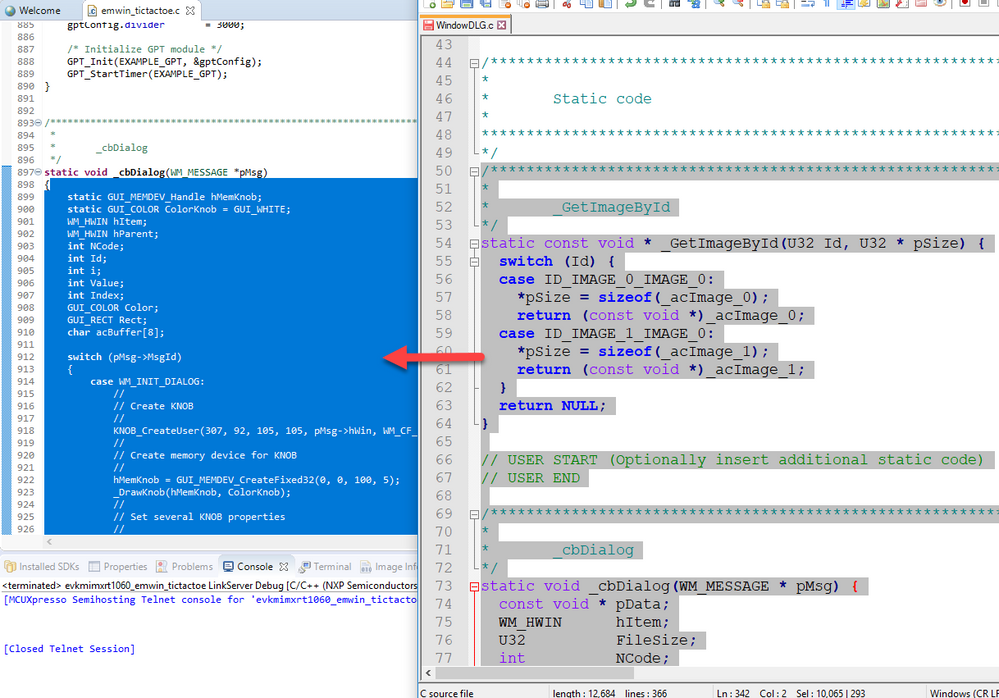
7) Add the function "_GetImageById" and replace the function "_cbDialog" from the "WindowDLG.c" file to the "emwin_tictactoe.c" file.
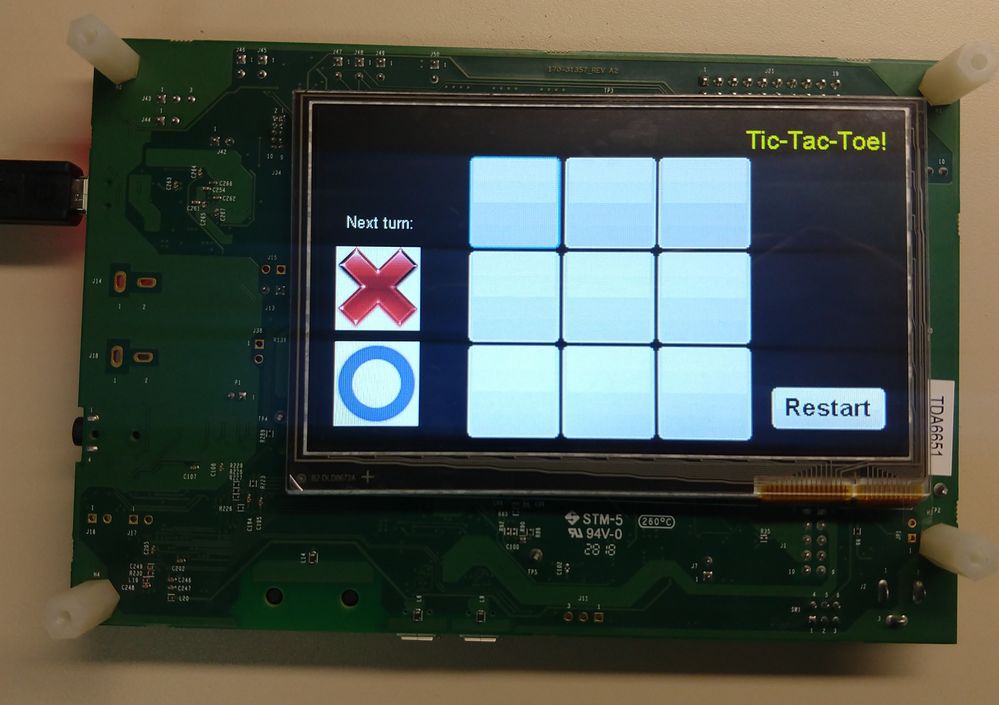
8) Until here, the application should be compiled and downloaded without issues, although there is not included any functionality to perform the match. The downloaded layout is shown on the following image:
9) Now, for the implementation of the game itself, the following variables are added to the "Static data" section of "emwin_tictactoe.c" file.
- "player_turn" indicates who is the current player on move ("X" or "O").
- "slots_free" is a counter to know how many remaining slots are free.
- "winner_player" stores who is the winner, or if the game is a Draw.
- "slot_status" array is in charge to store the current statusof each slot
U8 i, player_turn=0, slots_free=9, winner_player=0;
const U32 player_colors[] = {GUI_RED, GUI_BLUE};
enum {SLOT_FREE, SLOT_X, SLOT_O, SLOT_LOCK};
U8 slot_status[] = {SLOT_FREE, SLOT_FREE, SLOT_FREE,
SLOT_FREE, SLOT_FREE, SLOT_FREE,
SLOT_FREE, SLOT_FREE, SLOT_FREE};
10) It was also implemented a function that checks all the possible Slot combinations to define the winner or if the match is a draw. It is the function "CheckWinner" and could be ckeched in the "emwin_tictactoe.c" file of the attachments, that already have all the required changes to have the Tic-Tac-Toe demo running. It is also required adding its function prototype to the "Prototypes" section of "emwin_tictactoe.c" file.
11) Basically, almost all of the game mechanics are defined by the "WM_NOTIFICATION_CLICKED" event of the 9x9 Buttons widgets, so, it is implemented inside the "_cbDialog" function. Below you could find the code for "ID_BUTTON_0"; the red highlights are what change for each Button event:
case ID_BUTTON_0: // Notifications sent by 'Button'
switch(NCode) {
case WM_NOTIFICATION_CLICKED:
// USER START (Optionally insert code for reacting on notification message)
if (slot_status[0] == SLOT_FREE){
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);
BUTTON_SetTextColor(hItem, 0, player_colors[player_turn]);
if (!player_turn){
BUTTON_SetText(hItem, "X");
slot_status[0] = SLOT_X;
}
else{
BUTTON_SetText(hItem, "O");
slot_status[0] = SLOT_O;
}
player_turn ^= 1;
slots_free--;
}
// USER END
break;
12) For the Restart Button, the implemented logic is in charge of revert back all the Slots status to "Free", erase the content of all the Slots, and also restart the counter of free Slots to nine.
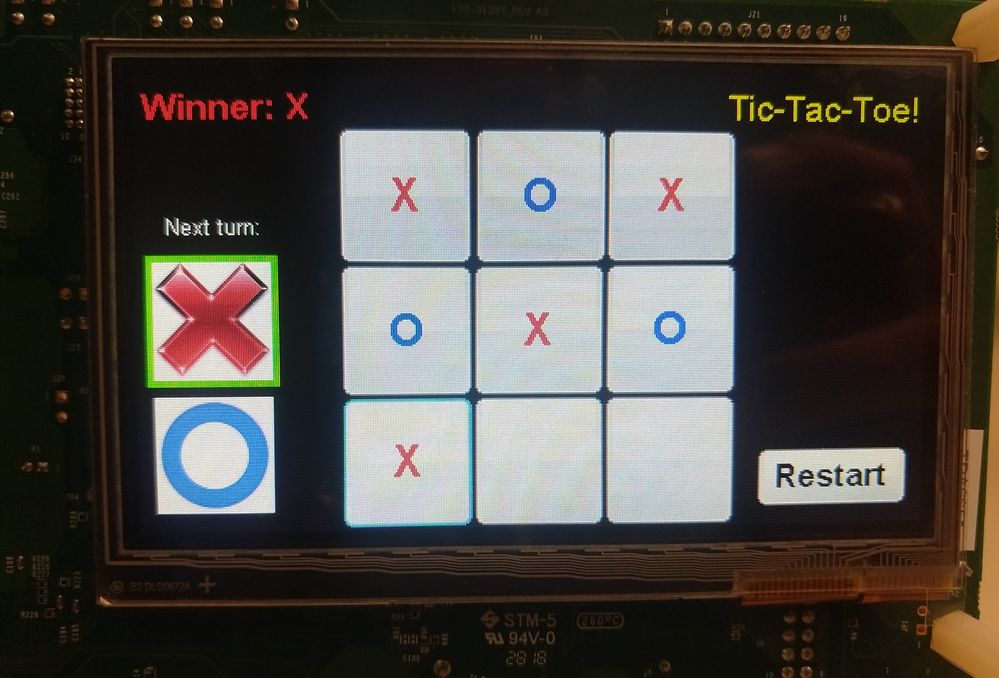
13) After polling all the GUI widgets events, the "CheckWinner" function is called, and then, the winner is defined, indicating it on the "Text_Winner" widget (on the upper-left corner of the screen) that was originally empty.
14) It is also implemented a functionality to directly draw a green rectangle (using emWin Draw functions) around the Cross/Circle icons, depending who is the player on move (also implemented inside the "_cbDialog" function, at the end).
//Draw green rectangle to indicate the player on move
if (!player_turn)
{
GUI_SetColor(GUI_GREEN);
GUI_DrawRoundedFrame(6, 106, 83, 183, 0, 4);
GUI_SetColor(GUI_BLACK);
GUI_DrawRoundedFrame(6, 186, 83, 263, 0, 4);
}
else
{
GUI_SetColor(GUI_GREEN);
GUI_DrawRoundedFrame(6, 186, 83, 263, 0, 4);
GUI_SetColor(GUI_BLACK);
GUI_DrawRoundedFrame(6, 106, 83, 183, 0, 4);
}
15) Finally, a printf with a welcome message was added to "main" function, just before initializing the GUI.
PRINTF("Tic-Tac-Toe demo on i.MXRT1060.\r\n");
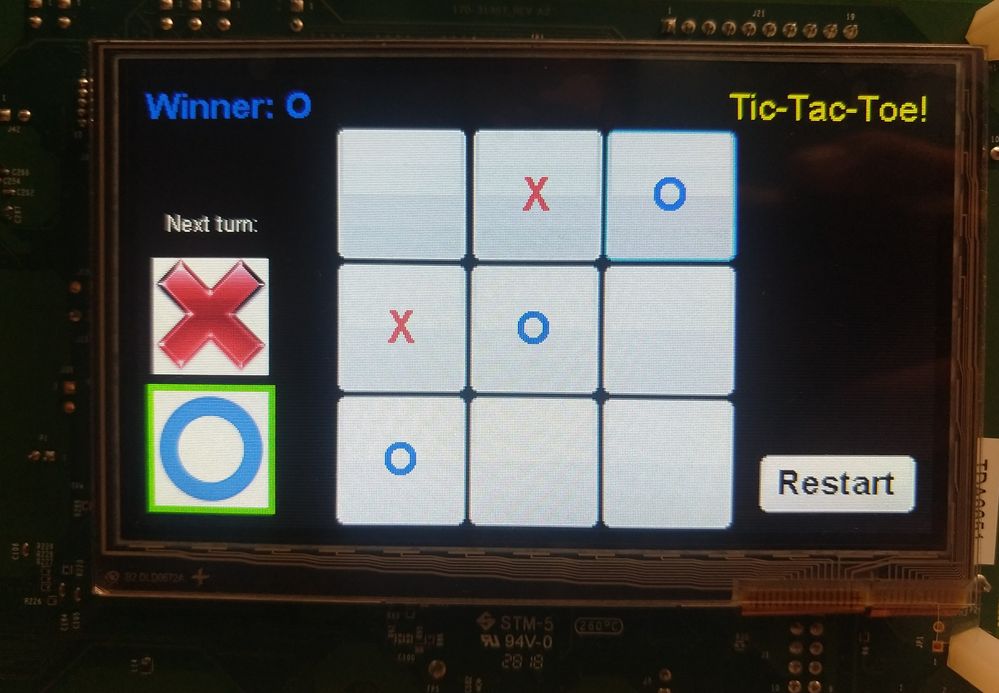
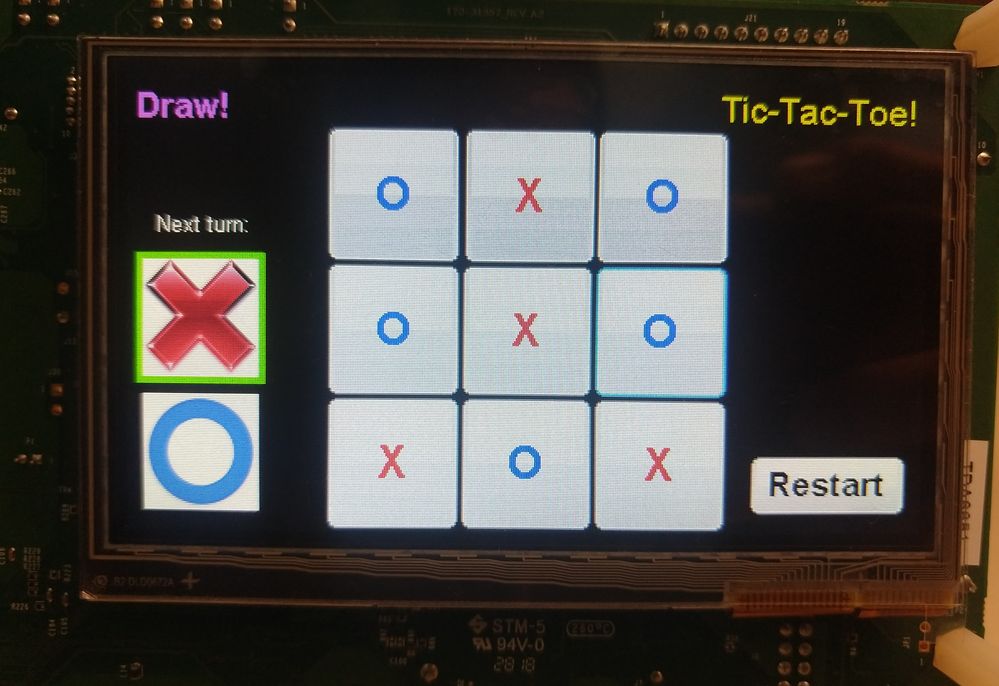
5. FUNCTIONAL DEMONSTRATION
Below are shown captures of the application running, when Cross wins, when Circle wins, and when the match is a draw.