- NXP Forums
- Product Forums
- General Purpose MicrocontrollersGeneral Purpose Microcontrollers
- i.MX Forumsi.MX Forums
- QorIQ Processing PlatformsQorIQ Processing Platforms
- Identification and SecurityIdentification and Security
- Power ManagementPower Management
- MCX Microcontrollers
- S32G
- S32K
- S32V
- MPC5xxx
- Other NXP Products
- Wireless Connectivity
- S12 / MagniV Microcontrollers
- Powertrain and Electrification Analog Drivers
- Sensors
- Vybrid Processors
- Digital Signal Controllers
- 8-bit Microcontrollers
- ColdFire/68K Microcontrollers and Processors
- PowerQUICC Processors
- OSBDM and TBDML
-
- Solution Forums
- Software Forums
- MCUXpresso Software and ToolsMCUXpresso Software and Tools
- CodeWarriorCodeWarrior
- MQX Software SolutionsMQX Software Solutions
- Model-Based Design Toolbox (MBDT)Model-Based Design Toolbox (MBDT)
- FreeMASTER
- eIQ Machine Learning Software
- Embedded Software and Tools Clinic
- S32 SDK
- S32 Design Studio
- Vigiles
- GUI Guider
- Zephyr Project
- Voice Technology
- Application Software Packs
- Secure Provisioning SDK (SPSDK)
- Processor Expert Software
-
- Topics
- Mobile Robotics - Drones and RoversMobile Robotics - Drones and Rovers
- NXP Training ContentNXP Training Content
- University ProgramsUniversity Programs
- Rapid IoT
- NXP Designs
- SafeAssure-Community
- OSS Security & Maintenance
- Using Our Community
-
- Cloud Lab Forums
-
- Home
- :
- ソフトウェア・フォーラム
- :
- GUIガイダー
- :
- Button widget text wrap
Button widget text wrap
- RSS フィードを購読する
- トピックを新着としてマーク
- トピックを既読としてマーク
- このトピックを現在のユーザーにフロートします
- ブックマーク
- 購読
- ミュート
- 印刷用ページ
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Is it possible to have the text within a button widget wrap to appear on multiple lines?
解決済! 解決策の投稿を見る。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hello @mitchkapa,
it's definitely possible but requires manual changes to the code after you've generated it.
This is the way a label is added to a button "setup_scr_screen.c":
ui->screen_btn_1_label = lv_label_create(ui->screen_btn_1);
lv_label_set_text(ui->screen_btn_1_label, "very very very very very very very long text wrapped with LV_LABEL_LONG_SCROLL");
lv_obj_set_style_pad_all(ui->screen_btn_1, 0, LV_STATE_DEFAULT);
lv_obj_align(ui->screen_btn_1_label, LV_ALIGN_CENTER, 0, 0);
In order to enable wrapping you need to do two things.
- Manually edit the width of the label inside the button: lv_obj_set_width(ui->screen_btn_1_label, lv_pct(90)); - the lv_pct(90) value sets the width to 90% of the width of the parent (meaning the button in this case). You can also use an absolute value, like 200. By default it seems that LVGL sets the width to fit the whole text in the label and doesn't take the button width into consideration, which means that the label is created as wider than the button even though it's inside the button and simply enabling wrapping won't have any effect.
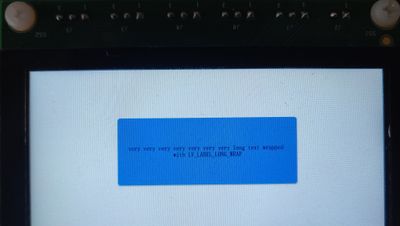
- Choose the long text behavior: lv_label_set_long_mode(ui->screen_btn_1_label, LV_LABEL_LONG_WRAP);
ui->screen_btn_1_label = lv_label_create(ui->screen_btn_1);
lv_label_set_text(ui->screen_btn_1_label, "very very very very very very very long text wrapped with LV_LABEL_LONG_SCROLL");
lv_obj_set_width(ui->screen_btn_1_label, lv_pct(90));
lv_label_set_long_mode(ui->screen_btn_1_label, LV_LABEL_LONG_WRAP);
lv_obj_set_style_pad_all(ui->screen_btn_1, 0, LV_STATE_DEFAULT);
lv_obj_align(ui->screen_btn_1_label, LV_ALIGN_CENTER, 0, 0);
I will suggest to add this functionality inside Gui Guider so that people don't have to manually edit it every time. Thanks for the question!
Best Regards,
David
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
HI @mitchkapa
We have escalated it as a GUI Guider feature request.
Thanks for bringing the problem to our attention.
BR
Jun Zhang
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Hello @mitchkapa,
it's definitely possible but requires manual changes to the code after you've generated it.
This is the way a label is added to a button "setup_scr_screen.c":
ui->screen_btn_1_label = lv_label_create(ui->screen_btn_1);
lv_label_set_text(ui->screen_btn_1_label, "very very very very very very very long text wrapped with LV_LABEL_LONG_SCROLL");
lv_obj_set_style_pad_all(ui->screen_btn_1, 0, LV_STATE_DEFAULT);
lv_obj_align(ui->screen_btn_1_label, LV_ALIGN_CENTER, 0, 0);
In order to enable wrapping you need to do two things.
- Manually edit the width of the label inside the button: lv_obj_set_width(ui->screen_btn_1_label, lv_pct(90)); - the lv_pct(90) value sets the width to 90% of the width of the parent (meaning the button in this case). You can also use an absolute value, like 200. By default it seems that LVGL sets the width to fit the whole text in the label and doesn't take the button width into consideration, which means that the label is created as wider than the button even though it's inside the button and simply enabling wrapping won't have any effect.
- Choose the long text behavior: lv_label_set_long_mode(ui->screen_btn_1_label, LV_LABEL_LONG_WRAP);
ui->screen_btn_1_label = lv_label_create(ui->screen_btn_1);
lv_label_set_text(ui->screen_btn_1_label, "very very very very very very very long text wrapped with LV_LABEL_LONG_SCROLL");
lv_obj_set_width(ui->screen_btn_1_label, lv_pct(90));
lv_label_set_long_mode(ui->screen_btn_1_label, LV_LABEL_LONG_WRAP);
lv_obj_set_style_pad_all(ui->screen_btn_1, 0, LV_STATE_DEFAULT);
lv_obj_align(ui->screen_btn_1_label, LV_ALIGN_CENTER, 0, 0);
I will suggest to add this functionality inside Gui Guider so that people don't have to manually edit it every time. Thanks for the question!
Best Regards,
David
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
Thanks!